The parallax effect is a beautiful feature which you can find in various premium and free WordPress themes. By definition, a parallax is a displacement or disposition in an item or object when it’s being viewed from two different lines of sight.
However, since we’re talking about web design, it focuses on a varying perception of an image when someone scrolls down your website. For example, if you have a parallax effect on your WordPress theme, it has a foreground and background. The background is generally covered by most of the foreground, but this isn’t technically a rule.
I feel like many people may not know exactly what a parallax theme looks like, what its purpose is, and how it can improve the way you do business online. Therefore, I have put together a solid guide to walk you through the interesting world of the parallax effect. The effect is new, it’s trendy, and many developers are saying that it’s here to stay.
Without further ado…let’s learn about what the heck a parallax effect is all about.
What Does the Parallax Effect Look Like?
As stated above, you generally find that a parallax effect consists of a slightly hidden background that stays in place, and as the foreground moves, you continue seeing the still background until the entire foreground is covering it.
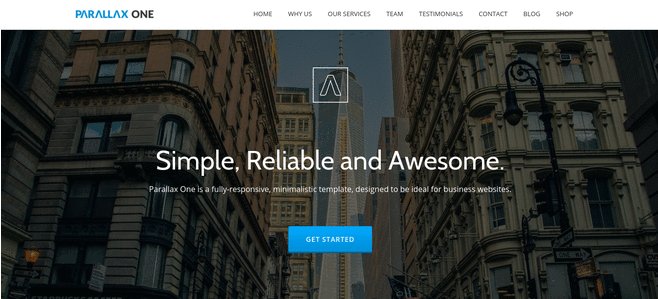
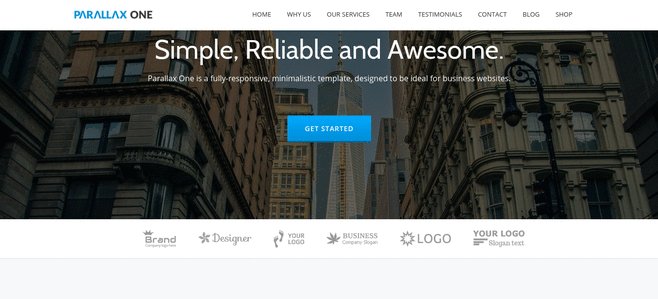
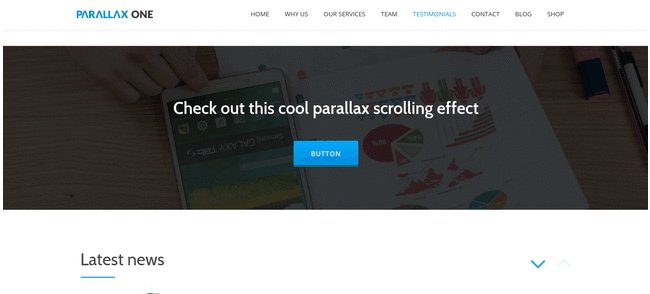
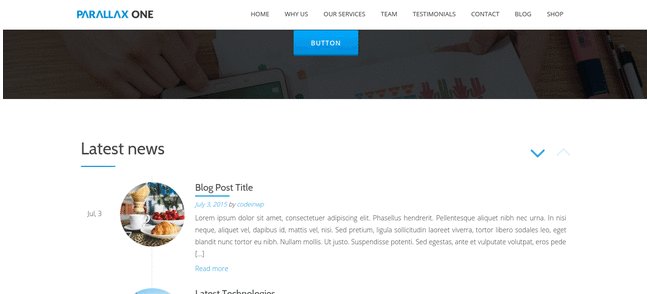
For this post, I am going to use Parallax One theme as an example. The theme is completely free and is available for download on ThemeIsle (my employer).
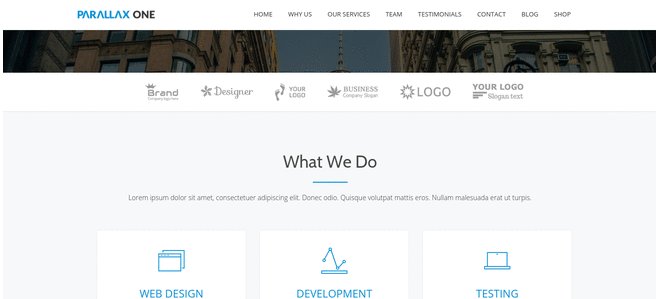
As you can see below, the city background starts by covering most of the page, but as the user scrolls down the background diminishes and is covered by the white foreground.
Doesn’t seem that drastic, right? Well, you’ll notice that the background doesn’t move at all, simulating as if the foreground and background were two completely separate pieces of paper sliding an top of each other.

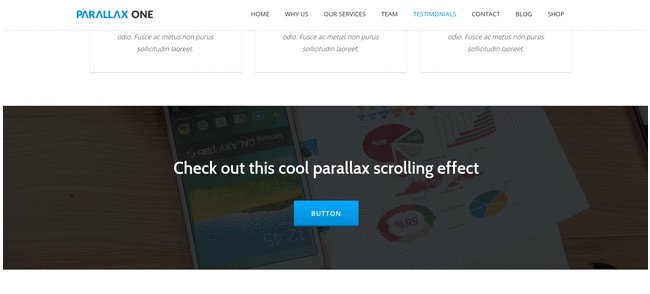
Another good example is the parallax module towards the center of this one page theme, since it has a phone and piece of paper picture in the background and you can see the website scan over it as if looking into the background with a magnifying glass.
We’ll learn about the benefits a little further in this article, but another reason the parallax is so great is that you can typically place overlaying text and buttons on the background pieces.

What are Some Other Live Examples of the Parallax Effect?

With these animated GIFs you receive the general idea, but not all parallax effects are made exactly the same, and it’s much nicer to view the fluent motion of the foreground sliding over the background with a legitimate theme demo. Therefore, I have put together a list of some popular parallax scrolling themes for you to try out.
- Parallax One – Created by ThemeIsle, this is a powerful free theme for creating business or portfolio website.
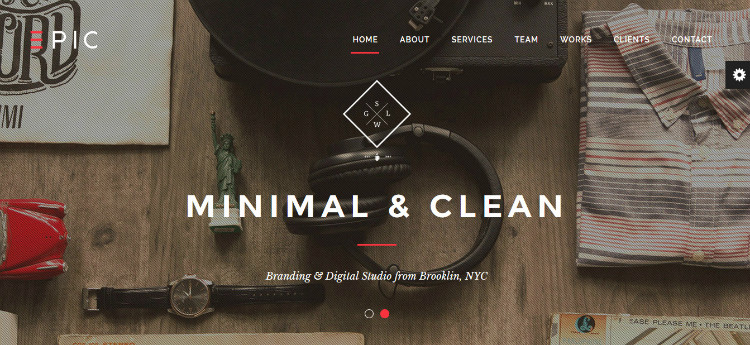
- EPIC – This is my personal favorite, because of the super sleek design. As the name suggests, this Epic theme has some epic features including responsive design, multipurpose template, 8 different designs, one page, and quality support.
- Bridge – Another parallax multi-purpose theme with 100 unique designs, 24 layout concepts, and more. It is also one of the best selling themes of 2014 on ThemeForest.
- Bodega – Stylish parallax theme for small businesses. The theme is fully compilable with WooCommerce, meaning you can easily sell goods or products from your site.
- Notio – Notio is a premium parallax portfolio and eCommerce theme. Features include 10 portfolio layouts, visual composer plugin, RTL, Drag & drop elements, Child theme, and much more. It is available for
- Osmosis – Osmosis is an unparalleled and effortless multi-functional WordPress Theme. Available from ThemeForest for $58, it offers a number of great features such as responsive design, theme options, drag & drop builder, live customizer, WooCommerce support, and more.
Want to see more themes? Here‘s a great roundup by Sunalini Rana.
Why Should I Get a Parallax WordPress Theme? Are There Any Benefits?
The main question webmasters have after seeing a parallax effect is, what’s the point? This isn’t to say that many aren’t blown away by the coolness factor, but it’s difficult to get someone to change the entire layout of their website if they already have a theme.
However, this is a good question. After all, back when flash animation was common on websites, visitors were forced to sit there and watch these clunky sites load up, just for the sake of some pointless introduction show. We soon realized that internet users don’t want a bunch of crazy animations, so the minimalist revolution began.
Does the parallax effect fall into that animations category? Is it going to slow down your site? The answer is no, because the effect uses clean and lightweight code to ensure that your pages load quickly, yet you still receive a fun way to attract visitors. But if you want to further improve site speed, here some great guides to get started:
- 7 Ways to Quickly Increase WordPress Speed
- 15 Easy Ways To Speed Up WordPress
- How to Improve the Speed of Your WordPress Site – the Ultimate Guide
What are some of the other benefits of using a parallax effect on your website?
Engage Your Visitors and Convince Them to Buy or Learn More
A parallax effect serves as somewhat of a cover page for your content. Since most of these themes provide parallax boxes that cover the whole screen, people don’t know what to expect from your website until they scroll and unveil it underneath the initial parallax page.
You’ll also find that parallax WordPress themes provide buttons and overlaying text modules for writing in call to actions and convincing people to click on the buttons. These buttons can lead to anywhere, like a landing page or blog post. The idea is to bring attention to your most precious sales funnels and use the parallax effect to get people to stop and pay attention.
There’s Something Hypnotic About It
Every time I see a parallax effect I stop, at least for a few seconds, to see how it works and how the company integrated it with one of their photos. I’m not sure why, but the parallax effect knows how to make people pay attention.
Besides intriguing people to click to view more, it adds that extra interactive dimension that causes people to smile. I like to compare the parallax effect to what Google does to its homepage. You’ll find animations, games, and all sorts of fun modifications of the Google homepage. Regardless of the change, it always makes you stop and look at it.
This is the same way a parallax website works, since your users are generally on a mission to move quickly while online, but then all of a sudden, something cool catches their eye. Even if it only makes them stop for a second, this can be the difference between a sale and no sale.
Parallax is Great for Presenting Products
When the user scrolls down, the parallax effect works like a magnifying glass, scanning the background and showcasing the details of the item. This is a magnificent opportunity to display your products. For example, you could place something like a dress in the background, allowing people to scroll up and down the dress to highlight the best features.
Demonstrate Benefits by Bringing Customers on a Journey
Many companies use the parallax effect like this, and it looks beautiful when implemented properly. The idea is to consider all the features or benefits your company provides and to bring your customers on a journey with those benefits.
Since a parallax site is broken up into modules as users scroll down the page, you can highlight a different company product or benefit with each one. As the parallax effect moves down the page it reveals a new product for your customers to check out. Not to mention, they can click on buttons to view more about the items.
It’s a Great Storytelling Tool for Creative Businesses
This ties into taking your customers on a journey, but that journey doesn’t have to involve products are services. The best part of parallax is that you can get super creative and try to bring your customers through time, or connect with their emotions.
Parallax Works Nicely for Displaying Company History
A company history is a timeline view of how your business came to be. A few plugins exist for this, but why not get a theme that supports stunning displays made just for this? Basically, you would start the story with how your business began, then as users scrolled down, the parallax effect would unveil the following years, bringing them up to the present.
Parallax Guides Line of Site
If you’re looking to send people through a certain sales funnel, parallax is your friend. The movements and distinctive elements attract the eyes to follow a path. You shouldn’t have any problem improving your conversion rates with parallax.
It Turns Your Website into Something Worthwhile and Fun
Obviously you want your website to look intriguing, so why not spice it up with one of the easiest ways? Like I said above, a parallax effect is extremely lightweight, and it evokes interest in your customers.
Over to You…
There you have it. A parallax effect is one of the more popular features you can find on WordPress themes nowadays, and it looks like it may stick around, since it is a great way to grab attention without being overly complicated. Just be careful not to use too many attention-grabbing techniques, which can slow your site down (less of a concern with parallax effect) and get overwhelming.
Have any questions? Leave me a message in the comments section.
Disclosure: I work for ThemeIsle, the company behind Parallax One Theme.
Image Credits
Featured Image: petite lili/Shutterstock.com
All screenshots by Dev Sharma. Taken August 2015.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)