Google published an article encouraging developers and publishers to use the new (and experimental) “importance” priority hint attribute which can help improve Core Web Vitals and the user experience.
The Chrome browser team shared an example where a background image loaded with the Priority Hint HTML attribute saved 1.9 seconds in download time, just in that one image.
The Problem that Priority Hints Solves
Publishers can speed up the discovery of web page resources using <link rel=preload> and can also direct how and when scripts are downloaded and executed with the use of the “async” and “defer” attributes.
But publishers cannot send a signal to tell the browser which resources are important and which are not.
Google provides these examples of the problems Priority Hints solves:
“Hero images inside the viewport start at a low priority. After the layout is complete, Chrome discovers they are in the viewport and boosts their priority (unfortunately, dev tools only shows the final priority – WebPageTest will show both).
This usually adds a significant delay to loading the image. Providing the priority hint in markup lets the image start at a high priority and start loading much earlier.
The browser assigns CSS and fonts a high priority, but all such resources may not be equally important or required for LCP. You can use priority hints to lower the priority of some of these resources.”
The Importance Attribute Resource Hint
In HTML, the parts that make up a web page are called Elements. That would be the div, headings, paragraph tags, image tags, the link element, etc.
I’m pretty sure everything that’s called an HTML tag is actually an HTML element, that’s an easy way to remember what an element is.
Every element can be modified with what’s called an Attribute. Remember the nofollow attribute? The nofollow attribute modifies the <a> element.
The importance attribute modifies web page elements by giving the web browser a hint about whether a web page element is important, not important or to just let the browser decide.
The importance attribute is called a Priority Hint. The attribute gives the browser a hint that a specified element is important (or not important) and to give it a higher (or lower) priority.
The values that the “importance” attribute can communicate are:
- High
- Low
- Auto
The importance attribute resource hint is applicable to the following elements:
- link
- img
- script
- iframe
How the Resource Hints Improve Core Web Vitals
Browsers automatically compute priority levels for downloading resources.
Current tools like the “preload” attribute help give resource hints to the download of important resources like, for example fonts and images.
Other resource hints are async and defer.
All of those help speed up the download of the total document and make the document viewable and interactive faster.
But the browser still has to decide which one is more important.
According to Web.dev, a preloaded image will download but will still be assigned a low priority by the browser and delayed.
This is the explanation:
“Take a Largest Contentful Paint image, which, when preloaded, will still get a low priority.
If it is pushed back by other early low-priority resources, using Priority Hints can still help how soon the image gets loaded.”
An example of how the importance attribute is helpful is when a web page has an image carousel at the top of the viewport (the part of the browser that the site visitor currently sees).
If the carousel contains five images, all of them can be preloaded. But if the first one is assigned the “high” importance attribute and the others given the “low” attribute, the web page will display faster because the browser will now know to give a high priority to the first image.
Another example given by Google is the featured image at the top of the web page. Browser give the image a low priority and only renders it after the rest of the web page layout is completed.
Google explains:
“Providing the priority hint in markup lets the image start at a high priority and start loading much earlier.
Note that preload is still required for the early discovery of LCP images included as CSS backgrounds and can be combined with priority hints by including the importance=’high’ on the preload, otherwise it will still start with the default “Low” priority for images.”
The same thing happens with scripts that are downloaded as async or defer, they are both assigned a low priority.
By adding a Priority Hint to the important scripts the browser will be able to render the page faster and provide a better user experience.
Faster Loading Will Be Experienced by Site Visitors
The Priority Hints is undergoing what Google calls an Origin Trial. Chrome ran a trial two years ago but it didn’t get much attention.
Chrome is rolling this out in Chrome 96, which is scheduled for release on November 21, 2021. Priority hints is already available on Chrome Canary, which is the testing version of Chrome.
These features can be enabled in current versions of Chrome by typing the following in the address bar:
chrome://flags/
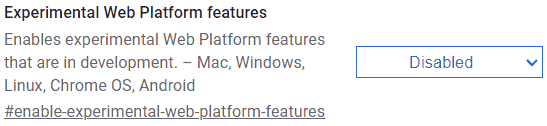
and then scrolling down and enabling the section labeled: Experimental Web Platform features
Screenshot: Experimental Web Platform Features

How to Review Resource Priority Level
Priority levels of resources are available for review in any version of Chrome, in the Dev Tools under the Network tab.
Click the three dots (ellipsis menu) in the top right hand corner, > More tools > Developer tools (then select the Network tab).
From there you load up a web page, right click one of the columns (like Time or Waterfall) and select Priority and you can view the priority levels.
When registered for the Priority Hints trial you can use Chrome Canary to view the updated priority for the resources and also in Chrome version 96 when it rolls out.
When you participate in this trial the priority hints will be shown to your site visitor browsers and any improvements to Core Web Vitals will be reflected from that.
However, it’s important to note that these are priority hints and not a directive.
That means that the browser does not have to strictly follow the priority hints. The browser may choose to ignore the hints and assign and computer its own order.
This can be checked in Chrome Dev Tools under the Network tab as described above.
How to Sign Up for Priority Hints Trial
Publishers need to register with Chrome to participate in the origin trials for priority hints.
The Priority Hints registration form is here:
https://developer.chrome.com/origintrials/#/view_trial/365917469723852801
Priority Hints Origin Trial
This is the second version of this origin trial. The first time it was tested there wasn’t much response. But this time could be different because of Core Web vitals.
The trial is open for registration now and it runs until March 22, 2022. The purpose of the trial is to measure developer interest and to see if it results in meaningful improvements.
Whether the feature continues after that date depends on your feedback. This is a great opportunity to improve the user experience and to be one of the first to use this new feature.
Citations
Read the Announcement of the New Priority Hints Origin Trial
Optimizing resource loading with Priority Hints
Register to Participate in the Origin Trial
Priority Hints Registration Page
Follow the Chrome Priority Hints Progress
Chrome Priority Hints Status Page