Google recognized early on that the future of the web was mobile. They also saw a trend in mobile users favoring native apps over traditional websites. A 2015 report published by Morgan Stanley pegged web traffic at roughly 2X that of native apps. Google needs to hold on to this advantage to remain relevant.
To do so, they have invested heavily in both creating and promoting technology designed to deliver a better mobile web search experience. The Progressive Web App is one of those technologies. The idea behind PWAs is to deliver fast, reliable and engaging app-like experience via mobile browser. Alex Russell, a Google software engineer, explains it this way: “Progressive Web Apps blur the line between Web content and apps, but they keep the strengths of the Web.”

How Does It Work?
Progressive Web Apps (PWAs) are designed to load “instantly.” This is accomplished by routing browser requests through a script, known as a Service Worker. The script eliminates steps otherwise required to access certain features or information directly from a website. PWAs also utilize more parameters, capturing user behaviors and preferences so the app can deliver personalized messages or webpage content likely to be of interest to a defined user persona.
PWAs save an entire web page to a user’s local storage and place it in an app shell. The content is only updated as needed. A“Service Worker” serves all CSS stylesheets, images, JavaScript, pages, etc. Because most everything needed to render a page is stored locally, it delivers blazing fast performance.
Unlike native apps, PWAs are accessed from a browser. There is no downloading or installation involved. Progressive Web Apps, published online, are completely linkable. Another advantage is the app will work offline, utilizing cached data saved from previous online activity. Some have suggested that PWAs may ultimately replace the current generation of mobile websites.
Progressive Web App Checklist
Google has put together a set of minimum standards, which they refer to as the baseline, for creating a PWA. There is also a Chrome extension to validate compliance. The checklist mandates:
- Site is served over HTTPS
- Pages are responsive on tablets & mobile devices
- The start URL (at least) loads while offline
- Metadata provided for Add to Home screen
- First load fast, even on 3G
- Site works cross-browser
- Page transitions don’t feel like they block on the network
- Each page has a URL
There is a supplemental checklist for the creation of “Exemplary Progressive Web Apps” which must be checked manually:
- Site’s content is indexed by Google
- org metadata is provided where appropriate
- Social metadata is provided where appropriate
- Canonical URLs are provided when necessary
- Pages use the History API
- Content doesn’t jump as the page loads
- Pressing back from a detail page retains scroll position on the previous list page
- When tapped, inputs aren’t obscured by the on-screen keyboard
- Content is easily sharable from standalone or full-screen mode
- Site is responsive across phone, tablet, and desktop screen sizes
- Any app install prompts are not used excessively
- The Add to Home Screen prompt is intercepted
- First load very fast even on 3G
- Site uses cache-first networking
- Site appropriately informs the user when they’re offline
- UI encouraging users to turn on Push Notifications must not be overly aggressive for at least a few days (for example, one week)
- Site dims the screen when permission request is showing
- Push notifications must be timely, precise, and relevant
- Provides controls to enable and disable notifications
- User is logged in across devices via Credential Management API
- User can pay easily via native UI from Payment Request API
Advantages of Progressive Web Apps
The following are some of the key benefits of PWA’s:
- No Hardware Restrictions: PWAs utilize a device’s native OS and features. This includes screen orientation, camera, microphone, and geo-location. Regardless of device, all users should experience the same visual interface and content. Users with service worker supported browsers like Chrome will experience all the features of PWAs. Those who browse with clients like Safari, which doesn’t support the full feature set of PWAs, will still see the same layout but won’t be able to take advantage of benefits like offline mode or push notifications.
- Works like a Native Mobile App: Since the PWA saves everything in an “app shell,” it is possible to emulate the look and feel of a native app, complete with UI elements and animations found in popular app store apps. Google developer guidelines establish a series of best practices to ensure that all Progressive Web Apps deliver a good user experience.
- Improved Performance: There is less data usage due to offline functionality. The first time a user visits a website with a PWA, content will be downloaded, cached, and stored locally on the user’s device. That allows for web pages to be served near instantly on subsequent visits. It also makes it possible to visit the pages later, in offline mode, with supported browsers.
- Push Notifications: This provides yet another means to get your message out. Once a website meets Google’s requirements, supported browsers will prompt a visitor to install the PWA on their home screens. The PWA icon has a similar appearance to a native app icon and serves as a bookmark for easy access. The ability to access a PWA in offline mode adds functionality that a native app can’t match.
Implications for SEO
With the introduction of the mobile first index, it stands to reason that PWAs could now get favorable treatment in the SERPs IF they are both indexable and linkable. These pages are crawled the same as JavaScript or Ajax. Google has provided developers with a set of best practices to accomplish this, and yet another punch list to ensure that all bases are covered. This checklist explains both why and how to:
- Make your content crawlable
- Provide clean URLs
- Specify canonical URLs
- Design for multiple devices
- Develop iteratively
- Use progressive enhancement
- Test with Search Console
- Annotate with Schema.org structured data
- Annotate with Open Graph & Twitter Cards
- Test with multiple browsers
- Measure page load performance
Flipkart, India’s largest e-commerce site, is frequently cited as a PWA success story. Upon launching their app, they experienced incredible improvement across several key metrics, including:
- Users’ time on site with Flipkart lite vs. previous mobile experience: 3.5 minutes vs 70 seconds.
- 3x more time spent on site
- 40% higher re-engagement rate
- 70% greater conversion rate among those arriving via Add to Home screen
- 3x lower data usage
The full case study can be downloaded here and a short introduction to their PWA is viewable on YouTube.
Another example is the Washington Post, owned by Jeff Bezos, founder of Amazon.com. They publish over 1000 articles daily. No one can dispute that Bezos is a web visionary. If he’s betting on PWA, I’m sure not betting against it. Per Google, after launching their PWA, The Washington Post experienced:
- 23% increase in mobile search users who return within seven days
- 88% improvement in load time for AMP content versus traditional mobile web
The full case study can be downloaded here.
Conclusion
There’s a lot to like about PWAs. The ability to operate on any OS is non-trivial in terms of development time and expense. Browsers that may not support all PWA features still render content, so there is really no need to wait. For anyone living in an area of spotty or expensive internet access, the ability to cut data usage by 2/3 is a HUGE deal. Is it possible that Progressive Web Apps could become the mobile standard? Maybe, but it’s far too early to call.
What do you think? Hit me up on Twitter or Facebook & let’s talk about it!
Image Credits
Featured Image Credit: VectorStory/DepositPhotos
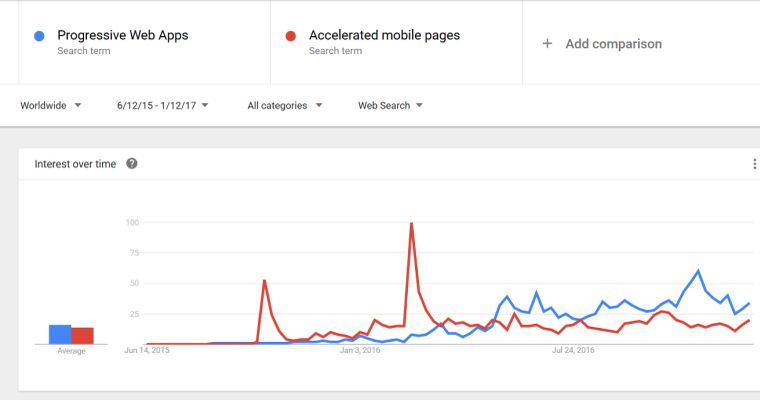
In-post Image: Chuck Price / Google Trends Screen Capture Jan 12, 2017