Structured data is useful for performing better in Google by communicating information about a web page, produce or service. It’s one of the few quick wins that you can control. Structured data seems like it’s difficult. But it’s not. This article explores five easy wins that will help your site interact better with Google.
1. Use Schema.org Templates
You don’t need to understand everything about Schema.org markup in order to use it. This is coding… but it’s not really coding. You can go far with knowing how to copy and paste.
Schema.org has ready made templates that you can copy and use. All you have to do is replace the example content with your own content. It’s as easy as that.
Example of a Schema Template:
Let’s say you wanted some Schema.org markup for your business, including name and address.
Step 1
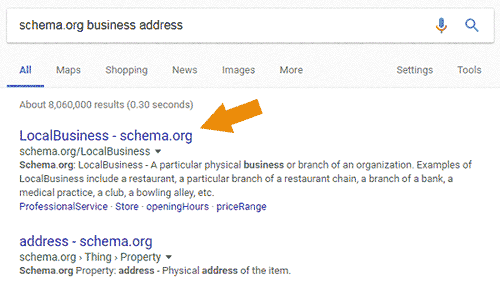
Go to Google and search for schema.org business address.
The first result at this time is Local Business – Schema.org:
Step 2
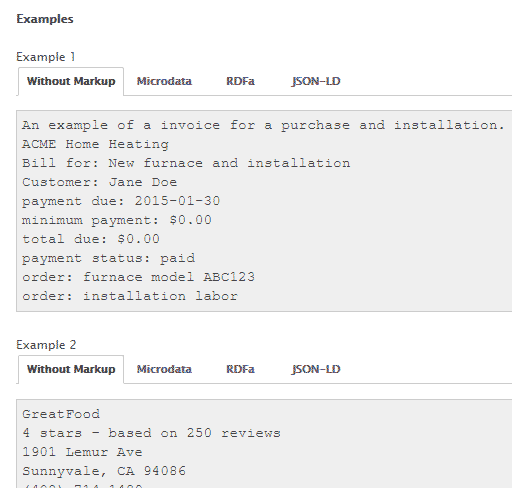
Click through then scroll down to the examples of structured date. Most every top level section of Schema has examples.
Step 3
Find the example that best matches your business. Don’t worry if it’s not an exact match.
Step 4
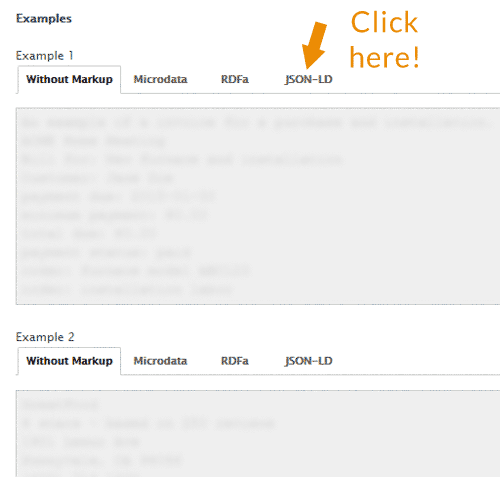
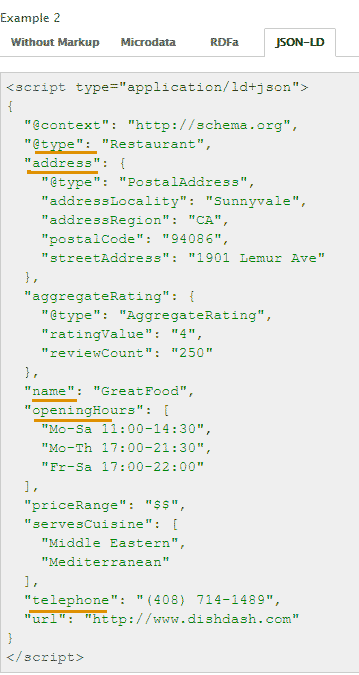
Once you find the best example, click on the tab labeled JSON-LD
Step 5
Copy that example and replace the example business names and addresses with your own. You’re almost done!
Step 6
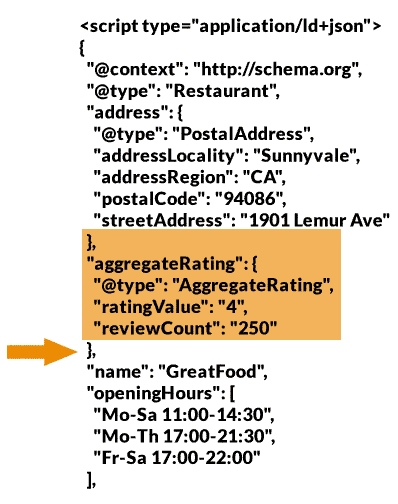
Anything that is not relevant to you can be removed.
For example, let’s say the ratings section is not appropriate for your purpose.
The important thing is to make sure the closing brackets }, match up. If they don’t you’ll find out when you go to validate on Google’s testing tool. The structured data testing tool will tell you if there is an error and where that error is, allowing you to fix the problem.
Here’s what the code will look like when you remove the ratings section::
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Sunnyvale”,
“addressRegion”: “CA”,
“postalCode”: “94086”,
“streetAddress”: “1901 Lemur Ave”
},
“name”: “GreatFood”,
“openingHours”: [
“Mo-Sa 11:00-14:30”,
“Mo-Th 17:00-21:30”,
“Fr-Sa 17:00-22:00”
],
If you want to add something to it that’s not there, just check out one of the examples on that page or on another part of the schema.org website and add it to this one that you’re working on. Then validate at Google’s Structured Data Testing Tool.
If your local business has the above information on every page in the footer or header, then it’s perfectly fine to put a similar Schema.org structured data markup on every page. If a local business has a Contact Us page with directions, address and so on, then the structured data would be appropriate there. The key consideration is that the Schema.org markup must match the on-page content.
2. Google’s Structured Data Testing Tool
Google’s Structured Data Testing Tool is the best way to troubleshoot your structured data. You can either paste your code into it or give it a URL and let it extract it from your web page.
The tool will tell you if your code is wrong and will highlight where it is wrong. This makes it easy to cut and paste then test your structured data.
3. The additionalType Trick
Create an Exact Match for Your Business, Service or Product
Schema.org structured data supports a catchall property called additionalType. The additionalType property allows for a more accurate definition of products, businesses and services.
Schema.org is not comprehensive. The additionalType property allows you to add a specific description to your Schema.org structured data. The way to do this is with Wikipedia and an official site called ProductOntology.org.
Example of How additionalProperty Works
Schema.org may not have a schema that exactly matches your type of product or service. Most often you’ll find general descriptions but not the specific. There is no reason to be stuck with describing your product as a motorcycle when what you really want to describe is a scooter motorcycle.
Schema.org has a section devoted to Motorcyles here
http://auto.schema.org/Motorcycle
But it does not have one for scooters. All you have to do is go to Wikipedia and find the best page about Scooters. In this example it’s this page: https://en.wikipedia.org/wiki/Scooter_(motorcycle)
Then append the last part of that URL Scooter_(motorcycle) to this URL http://www.productontology.org/id/
Now you should have a URL that looks like this:
http://www.productontology.org/id/Scooter_(motorcycle)
Your Product Schema can look like this:
script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@id”: “#product”,
“@type”: “IndividualProduct”,
“additionalType”: “http://www.productontology.org/id/Scooter_(motorcycle)”,
“description”: “Black BMW C400X Scooter.”,
“name”: “2018 BMW C400X Scooter”
}
</script>
4. “isSimilarTo” Schema Property
The “isSimilarTo” schema property is a great tool to communicate more about your product or service. For example, if you have one product but multiple colors, you can use the “isSimilarTo” property to point to that other product.
isSimilarTo is an official Schema.org property and is based on the GoodRelations Web Vocabulary for e-Commerce that is used by Google and many other major brands.
According to GoodRelations:
“GoodRelations is the most powerful vocabulary for publishing all of the details of your products and services in a way friendly to search engines, mobile applications, and browser extensions. By adding a bit of extra code to your Web content, you make sure that potential customers realize all the great features and services and the benefits of doing business with you, because their computers can extract and present this information with ease.”
Use this Schema.org property when a product is similar to another product. You can even input URLs to point to where the other product is.
Here is a template of two ways the isSimilarTo schema can be dropped into a JSON-LD structured data schema:
},
“isSimilarTo”: “Name of Product/Service”
},
“isSimilarTo”: {
“@id”: “https://example.com/file/webpage.html
},
5. Curated Templates of JSON-LD Structured Data
GitHub hosts a popular download of structured data templates that can be used on your website. The download covers everything from local business structured data to question and answer markup. It’s a fairly comprehensive list and worth downloading.
Structured Data is Not that Difficult
Templates and Schema.org recipe shortcuts make it easy to figure out what kind of structured data you can add to your site. You don’t have to learn a new coding language. If you know how to cut and paste you’re half of the way there. Put the time in playing around with these templates and in no time you too can be literate and fairly expert with structured data!
Images by Shutterstock, modified by Author
Screenshots by Author