Semantic Checker is a new and still experimental Firefox addon (download it here) highlighting semantic elements in the web page you are currently viewing.
The tool should be used for on-page analysis as well for educational purposes (to see which sites are introducing new HTML elements and microformats, for example).
Here are the elements the tool supports:
Semantic HTML4 elements
- Shortened words: <abbr> and <acronym> (by the way, if you are wondering about the difference, find it here);
- Headings: h1-h6;
- Quoting: blockquote, cite (more info can be found here)
- Lists: dl, dir, menu (more information here, the latter two are deprecated)
- Emphasis tags: <em>,<strong>
- More elements: code, dfn, address, legend, samp
Semantic HTML5 elements
For all those interested, here’s a cool list of HTML5 tags. The tool supports the following ones:
- Sections: article, aside, header, footer, nav;
- Content, media, data etc tags : figure, mark, meter, audio, video, progress, time, command, datagrid, details, datalist, keygen, bb, outpu, ruby
- Input-attributes: datetime, datetime-local, date, month, week, time, number, range, email, url, search, color
Microformats
- hCard, hCalendar
- rel-license, rel-nofollow, rel-tag
- Vote Links
Now let’s try to use the tool at a number of popular web pages.
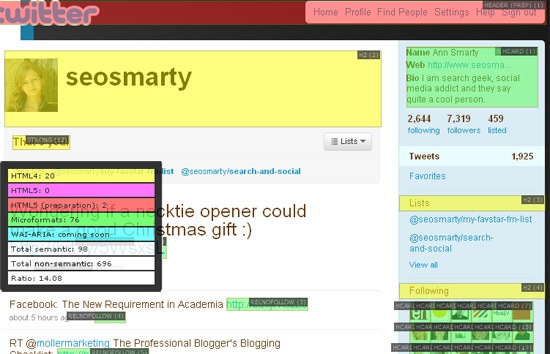
Twitter Profile:

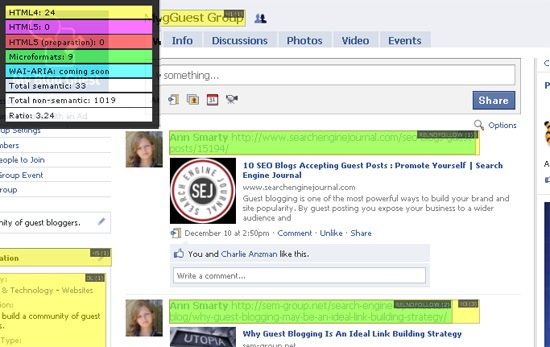
Facebook Group Page

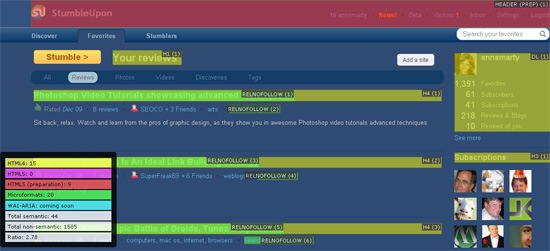
Stumbleupon Favorites Page:

My verdict:
I liked the tool for the following of reasons:
- It’s a great way to track new HTML elements and microformats being implemented;
- The tool can also be used for on-page diagnostics (to analyze headers, nofollow attribute, etc);
- The addon is quite invisible: it won’t bug you until you click it.
Note: huge thanks to Webnauts for sharing the tool with me.
The tool was reviewed under SEJ policy.




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)