Firebug is one of the best FireFox addons I am aware of. While it is primarily meant for tech-savvy web developers, SEOs can also benefit from the tool and here are just a few tips:
Disable CSS style (via CSS tab) selectively: make sure search bots and people browsing your site with CSS disabled can access / see any page element. With Firebug as you mouse over each property, you’ll see a little circular icon on the left. Clicking that will disable the property, and clicking it again will turn it back on:

Advanced Source Code Search:
You can use CTRL+F to search the built-in source code in FireFox but what you can do with FireBug is quite a number of advanced options:
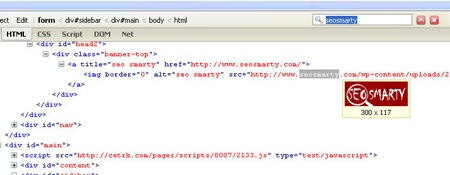
- search and preview the element right within the code:

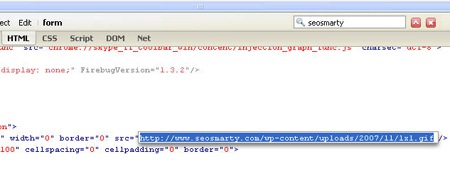
- search and edit the source (just click on the element):

- search and instantly see the element on the page (hit “Inspect” tab): firebug-search-inspect.jpg

- search and copy any HTML element easily: right-click on any element, and you’ll have several options for copying aspects of that element to the clipboard, including its HTML fragment, the value of its “innerHTML” property, or an XPath expression that identifies the element uniquely
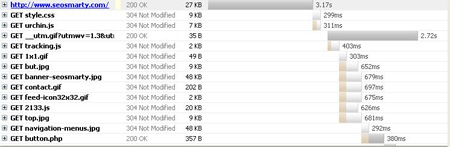
Test your site loading time:
Access Net tab: Each file there has a bar which shows you when the file started and stopped loading relative to all the other files.
The bars will teach you things you didn’t even know. For instance, did you know that JavaScript files load one at time, never in parallel. This will help you tune the order of files in page so that the user spends less time waiting for things to show up.

In addition, you’ll be able to see:
- size of each element;
- header response for each page element;
- preview of each element (when hovering over).
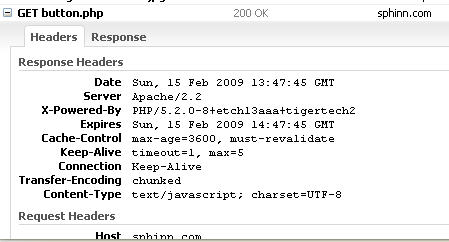
Examine the HTTP headers of each element in more detail: click + sign next to it:
HTTP headers contain all sorts of interesting information like the mime type of the file, the type of web server, caching directives, the cookie, and lots more. To see the HTTP headers, just click the arrow to the left of each request to expand it.

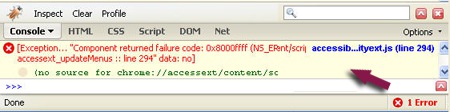
Easily find on-page errors:
Get both immediate and detailed information about the errors in JavaScript, CSS, and XML. You’ll see a notification icon in your status bar – click it and get details on the error (Console button):





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)