AJAX and SEO is a tricky topic – after all, an AJAX-based website is more or less the same as a FLASH website: it may look fancy but is non-navigatable.
AJAX got its bad SEO reputation for a number of reasons, including:
– crawling issues (you are risking not getting all of your content crawled)
– indexing issues (you are risking not getting all of your content indexed)
– broken website navigation and useless address bar (because all pages load under the same URL)
– useless back/next/reload buttons
– potential cloaking issues – which may be unintentional – where the user sees different content than the crawler
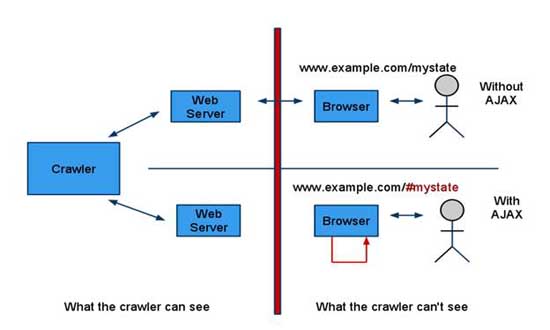
Here’s the difference in what the crawler can see without AJAX and can’t see with AJAX*:

*KUDO’s to Google for the image: http://docs.google.com/present/view?id=dc75gmks_120cjkt2chf
Yet AJAX can and should be search engine friendly and following these simple best practices will get you there (or at least much closer to where you should be):
1) Decide where your website ends and your application starts: it does not make sense to make spiders crawl your drafts, but instead the VMWare Octopus documents made public and archived
2) Make sure you have a URL for each “page” you want to get crawled and indexed
3) Load the basic content containing the keywords at the beginning in a non-dynamic way
4) Cache dynamic pages and serve them as static ones, you could even take snapshots of “pages” which content changes all the time and publish the snapshots
5) Menu items, links and other crucial structural aspects of a site should work without AJAX and/or JavaScript
6) Do not use AJAX for effects but for extra functionality that truly enhances the user experience
Some additional tips:
AJAX should be used for what it’s designed for – dynamic interaction of the current page with the server (for instance, if you need to submit a form, upload a picture without reloading page, or updating a widget (i.e. calendar)).
Most people trigger their basic AJAX through “onClick” events on a given element. In this case the spider will not floor to the AJAX generated content. Another way to do it is using a regular anchor tag (<a href=…) and placing the page that you will be requesting in the “href”. This way the spider will take your link as another page and the page will get indexed. In addition, if you want to really make this perfect, you can make your jquery click event attach another parameter to the query string letting the page know when the call is coming from with JavaScript enabled and when not. Then, reading this query string server side, you can adjust this page by adding additional page properties (title and meta tags), even styles and additional HTML if you wish. I would really recommend doing this.
Now, do you have other tips for making AJAX SEO friendly? Share them – those of us with AJAX website will appreciate it a lot.
Maria Nikishyna (@semwisdom) is an accomplished search engine marketer specializing in paid and organic lead gen programs. When Maria is not optimizing websites, she’s an SEM blogger on Seattle Search Marketing Blog. Maria’s posts revolve around technical SEO issues, AdWords tricks, and SEO tips for webmasters.

