In a Webmaster Hangout, Google’s John Mueller answered a question about a site that lacks a conventional site navigation. The site essentially has a flat site architecture in that it depends on the site map for URL discovery. There are no categories or folders.
Mueller’s answer touched on the importance of a meaningful site architecture as a powerful way to tell Google what your site is about.
What is a Flat Site Structure?
A flat site structure is a website in which all pages are one click away from the home page. This strategy has existed for a long time.
The founder of Pubcon, Brett Tabke (whom I regard as one of the true fathers of modern SEO), refers to a flat site structure in 2002 in his seminal article titled, “Successful Site in 12 Months with Google Alone – 26 Steps to 15k a Day – A Modern Guide to Content Marketing”
Here is what Tabke wrote in 2002:
“Arrange the site in a logical manner with directory names hitting the top keywords you wish to hit.
You can also go the other route and just throw everything in root (this is rather controversial, but it’s been producing good long term results across many engines).”
That comment about putting everything in root is a reference to what is now known today as a flat site architecture. The root is the home directory of a website, where your main page exists.
The idea worked for certain search engines in 2002 but it was always an edge strategy and never mainstream.
Theme Pyramids
What we now know as a conventional site architecture, where a site topic goes from a general phrase and narrows down to more specific topics and pages was known as a Theme Pyramid. The top of the pyramid is the home page and the bottom of the pyramid (consisting of many pages) consists of very specific topics, also known as long tail keyword phrases.
Tabke’s suggestion to create category pages designed to rank for your top keyword phrases then narrow it down to the more specific is what’s known as a Theme Pyramid. This was an original idea posted by Tabke circa 2002.
His original article isn’t online anymore but a summary and expansion of it from 2002 still exists here:
Search Engine Theme Pyramids and Google – Optimising the Pyramid for PageRank
John Mueller on the Best Site Architecture
Mueller stated that it was advisable to use a site architecture with meaningful categories (what Tabke refers to as directories).
Mueller said:
“In general I’d be careful to avoid setting up a situation where normal website navigation doesn’t work. So we should be able to crawl from one URL to any other URL on your website just by following the links on the page.”
Mueller further expanded on that idea in an important way:
“If that’s not possible then we lose a lot of context. So if we’re only seeing these URLs through your sitemap file then we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website. So that’s one thing to… watch out for.”
Subscribe for Daily Search Insights
AI, PPC, and digital marketing news distilled to fuel success. Join the other 75k marketers!
Context of URLs
Mueller is discussing what sounds like hierarchical site architecture (Theme Pyramid) and how it communicates semantic relatedness.
Here is the key part of his answer related to a flat style of site architecture:
“…we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website.”
What this seems to imply is that a website can be viewed as a hierarchical structure, with the main topic at the home page and the sub-topics comprising the next level down.
Google might look at the site as a series of nodes and edges, where the nodes are the pages all interconnected by relevant topics.
I love how Bill Slawski simplifies the idea of nodes and edges, so I’ll just post a screenshot of Bill Slawski’s tweet here:
Thinking in Terms of Nodes & Edges
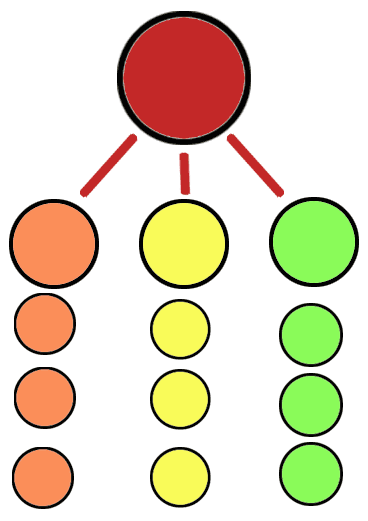
Here’s a diagram of a red node representing a home page, with categories beneath it and the pages that belong within those categories.
So if you think in terms of nodes and edges, then it becomes clearer why a traditional hierarchical site structure makes sense. Meaning and relationships between categories and the pages within them become clearer when visualized in this manner.
 This is an example of a node representing the home page, with the next three level nodes representing the main categories. The smaller nodes represent the pages linked from the category nodes.
This is an example of a node representing the home page, with the next three level nodes representing the main categories. The smaller nodes represent the pages linked from the category nodes.Fluid Site Architecture
I’ve seen some sites that use site categories with no meaning, like using a single letter to denote a category. So instead of using /blue/blue-widgets.html the structure would be /b/blue-widgets.html.
This supposedly allows the publisher to have a more fluid site architecture, with Google ignoring the /b/ and focusing on the URL or other category names.
That’s one way of doing it but it seems to me that’s more of a failure because at this point you’re fussing about the search engine more than the user. Ultimately, it’s what good for the users that is most often the right answer because that’s how Google is looking at and ranking your web page, as a user.
Semantic Relatedness, Meaning and Context
Mueller’s answer highlights the advantage of organizing categories semantically. Using meaningful category names tells both site visitors and Google what the context and meaning is of the pages contained within.
Watch the Webmaster Hangout here.
More Resources
- Could This Be The Google Navboost Patent?
- How Website Structure Affects SEO
- The Ultimate Guide for an SEO-Friendly URL Structure
- Internal Link Structure Best Practices to Boost Your SEO
- Google: Click Depth Matters More for SEO than URL Structure
Screenshots by Author, Modified by Author