In today’s contextual algorithmic world, building a website that reflects SEO best practices while delivering results begins with creating the right architecture and building content that is smart and easily discoverable by your audiences.
What Is Smart Content?
Simply put, smart content is:
- Discoverable (easily found).
- Optimized (from point of creation).
- Profitable (measurable).
- Easily displayed with related topics and content.
Creating smart content can be done independently of the website user experience. However, it should be implemented with an architecture that is built to display content in a semantic view.
Displayed with related content links throughout the user journey of the website, it can improve ranking of the specific content and of the website’s rankings, traffic, link equity, crawl paths for search engine indexation, and user engagement.
Smart Content & Semantic Display
If there is any doubt as to the importance of semantics and contextual relationships of content, just look to Google’s RankBrain update or a more recent post from Google Research’s announcement of SLING, a natural language frame semantic parser.
Creating smart content that is tied to your website’s architecture for semantic display and personalization comes down to a matter of organization and priorities based on the following six areas.
1. Content Organization
Content organization is at the heart of smart content.
Identifying and understanding what the content’s primary and secondary topics are, the content type (blog post, editorial, product, white paper, video, etc.), and the entities associated with the content is of utmost importance.
Content organization is a foundational element in creating a contextual understanding of your website.
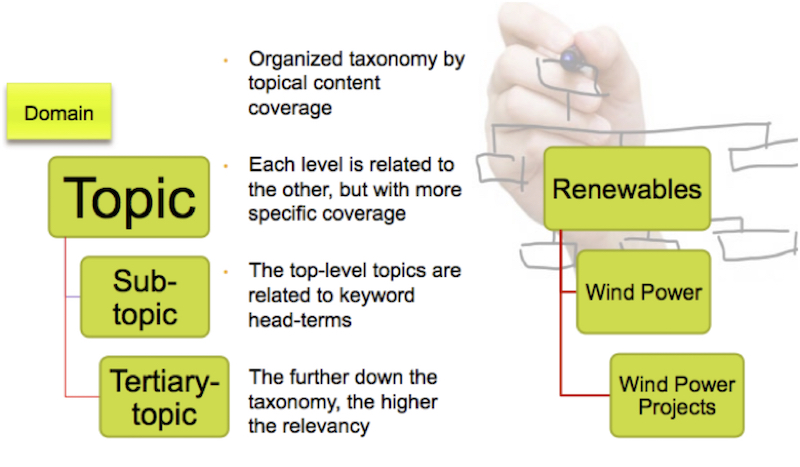
The best place to begin is with the creation of a site taxonomy, or set of hierarchical categories based on the content coverage and keywords audiences use to find the content.
Let’s face it – creating a taxonomy can be painful. It takes collaboration across multiple organizations within a company, including the SEO team, product teams, UX, UI, Content, leadership, and other groups.
This process can be simplified, especially if you begin with one section of your website.
Let’s take the blog section as an example.
Organize the content into top topical categories; sub-categories and tertiary categories (if applicable).
Each level is related to the other, but with more specific coverage. The top-level’s topics are tied to keyword head terms identified as keyword targets for that level of category.
The further down the taxonomy/categories, the higher the relevancy should be in terms of keyword targeting that represents the category.

This topical taxonomy or categorization process should then be transitioned to the website’s architecture and UI.
2. Content Enrichment/Markup
There are many ways to enrich and markup content to align with your taxonomy. Many content management systems have built-in “tag” management or you can employ a taxonomy software.
The important thing to remember is content should be tagged with the most relevant taxonomy category.
For example, if your blog post is primarily about a “wind power project,” then it should be tagged with a category that is about wind power projects. Secondary tags could include broader topics such as renewable energy.
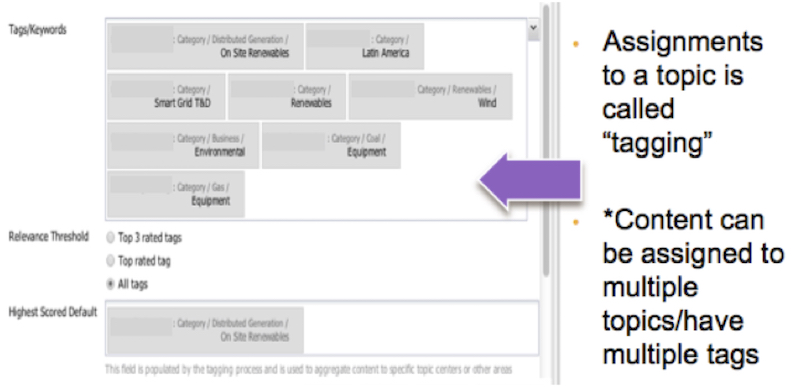
The example below illustrates an article tagged with a primary topic but also includes tags that are semantically related to the primary topic.
This allows for the website to aggregate or display content based on the relevancy of the article to the taxonomy category page on the website. This illustration has the “Highest Scored Default” as the primary category.

These tags are now associated with this specific content in the website’s database or CMS, which allows the website to pull this content based on the tag for displaying the content along with other semantically related content.
The tagging of this content as translated into the content’s code can be handled in numerous ways. Certainly, it is desirable to use Schema.org markup as related to the tags and content types.
The rendering of the content’s tags in the HTML can also be helpful as it can provide hints to search engines regarding this content’s contextual topical coverage and can assist with the display of taxonomy pages for internal linking.
3. Creating Keyword Clusters That Target Audience Intent
Each topic in your taxonomy should be assigned with a primary keyword that is the name of the taxonomy section and reflects search behavior.
Each of these primary keywords should have its own set of semantically related keyword clusters that the content in that section can take advantage of.
It’s advantageous to leverage long-tail keywords based on your primary keyword in your keyword clusters. This will help expand the topical authority of the website.
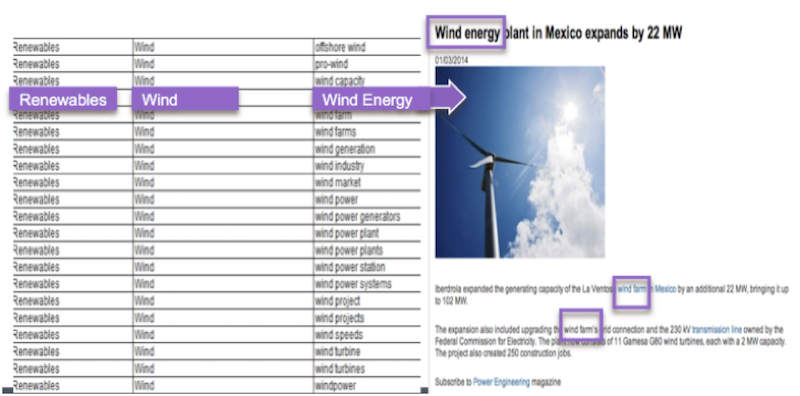
The snapshot below represents a taxonomy keyword clustering that illustrates targeted keywords that all fall under the primary taxonomy category of Renewables.
The keywords in the keyword cluster are all related to the category Wind and have been identified as targets for reaching the websites target audience:

The execution of these keywords is displayed in the example (right side), where an article has been created covering a Wind Energy plant in Mexico.
Use of the targeted keyword “wind energy” and “wind energy plant” plus the addition of the location all contribute to the categorization of the content and also assist with on-page SEO.
Because this article is specific to that category, it will be displayed on the Wind Power page as well as on a geo-location page focusing on Wind Power in Mexico.
From a contextual standpoint, the headline and body copy use of these targeted keywords along with schema markup, breadcrumb links to the article’s primary topical category, and the use of a contextual link to a related article all help a search engine determine the context of the article and its relationship to the website hierarchy and related content.
This builds the site’s authority on the topic for a search engine while simultaneously providing the audience with relevance and options to continue through their journey on your website.
4. Creating Smart Content
With the foundation of your website’s topical structure and taxonomy in place, it’s time to develop content that is intelligent and performs.
It’s important to note that, while the above outline for taxonomy is essential for your website’s long-term success with audience discovery and consumption of content, smart content can be created even without taxonomy in place.

Knowing your taxonomy and content categorization will help you with determining the right subjects to write about.
But knowing those subjects doesn’t necessarily correlate with how your target audience is searching for those subjects.
You must:
- Identify the right keyword.
- Establish an efficient workflow.
- Continuously optimize to reach your company’s content and audience goals with smart content.
To add to that first and essential task, it’s advantageous to utilize semantically related keywords based on your primary keyword target. This is particularly important in today’s contextual algorithm world.
In addition to contextual, natural language words based on your primary keyword, consider adding related entities, such as related people, places, and things to help build the contextual authority while expanding the long-tail keyword opportunities your content could rank for. This can also be useful for emphasizing hyperlocal audience targets.
Ensure that your content not only focuses on the keywords targeted but also on the relationship of content and calls to action.
Placing contextually related calls to action (CTA) in your content can increase conversions, as their relevancy to the content is high. I’ve seen this tactic increase conversions by more than 20 percent.
If you’re hesitant on this initiative, simply look to Amazon or Groupon’s approach to how they leverage CTAs and related links in their content.
This brings us to an important part of smart content: internal links.
Internal Links
Related on-site links are a huge part of on-page smart content creation and building your website’s authority on the topics the site covers.
These links should be contextual to the content’s primary and secondary keyword targets. These contextual cross-links assist with smart content architecture.
If done correctly, the related links will add value to the audience, and increase your page KPIs, such as time on site and page views per visit, or especially conversions (links to forms and related product).
Additionally, it’s ideal to place the links higher on the page and in the content itself, which emphasizes their importance to Google. These links help to build your website’s topical authority around the subjects.
Be sure to use the keywords in the anchor text (yes this is still important – see what John Mueller from Google has said about the importance of using useful anchor text for internal links).
Additional related links should be placed near the end of the content to push audience and Google to related content on the website.
An example of contextually related links in content can be seen at WhiteHat Security’s Glossary pages:

All of these links, contextual or at the bottom of the article, help Google with crawling and indexing your content as well as sending strong signals to the contextual relationship of the content and topics covered, making cross-linking a huge part of your smart content strategy.
5. Content Architecture
Building a website taxonomy can be an excellent first step in building your content architecture.
Either way, developing your website’s user interface to reflect the content silos will help direct your audience to their desired location. It will also provide Google with a crawl path to discover your topical landing pages and the content that they display.
Be sure to use keyword targets in your UX naming conventions.
When done correctly, the building of these silos will emphasize your website’s authority on the content topics covered while providing clear navigation for your audience.
The contextual internal links will assist with your architecture by leading the audience to related content.
Add one contextual link to the content’s primary navigation/category to help Google and the audience understand the content’s relationship to the architecture of the website.
Also, ensure that your breadcrumb navigation is in place throughout your site architecture. Be sure to use schema.org markup as often as you can throughout your website architecture to help provide signals to search engines as they crawl your website.
6. Onsite Content Aggregation
When displaying the content on a category page, the semantic display of relevant content that relates to the content being viewed will help the category page to rank for your keyword cluster targets.
Ensuring that content titles and meta descriptions include your keywords targets helps to build the contextual relevancy of the category page.
If you’ve tagged your content effectively, you can build your website to dynamically display related content. Simply create content aggregators that display based on each page’s primary and secondary topical tags.
When done correctly these links provide semantically related context for the page’s topical coverage and create excellent related cross links for Google and audience to review.
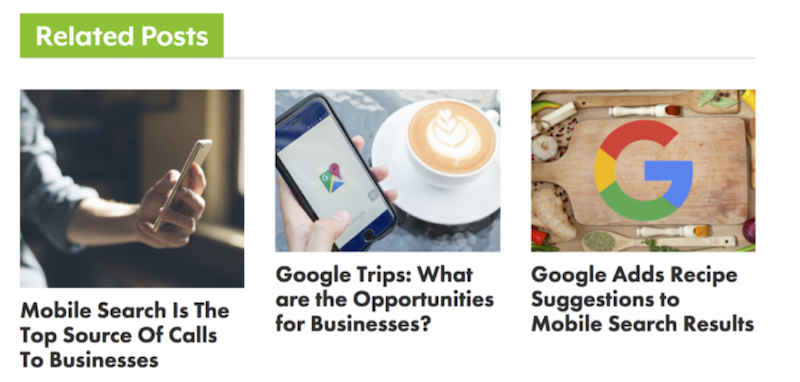
Here’s an example of onsite content aggregation – the “Related Posts” section of Search Engine Journal’s website:

Conclusion
Smart content creation, paired with the development of your website architecture, tagging, content optimization, and internal linking strategies, will produce a highly optimized website that will rank, convert, and delight your audiences.
Image Credits
Images 1-4: Created by author
Images 5-6: Screenshots taken by author, December 2017





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)