Back in August, I wrote an article looking at Magento SEO issues, and soon after a couple of business owners reached out asking about another popular e-commerce platform, Shopify.
Shopify has been around since 2004 and in my experience is a great alternative platform for small businesses that don’t have developer skills or the capital to hire development agencies, but want to be able to easily manage stock and content before they graduate to larger platforms that allow greater scale.
Shopify can be a great solution for smaller businesses due to its simplicity and ease of use. It also has a number of aesthetically pleasing templates that can be bought and a simple analytics platform within the content management system (CMS), so the user doesn’t need development skills or be au fait with Google Analytics.
 Out of the box, Shopify offers a relatively low-cost e-commerce solution allowing businesses to branch out online in an aesthetically pleasing style.
Out of the box, Shopify offers a relatively low-cost e-commerce solution allowing businesses to branch out online in an aesthetically pleasing style.Also like most e-commerce platforms, Shopify isn’t without its technical issues. In this article, I will explore those issues as well as solutions to them.
(New to Shopify? Check out Brock Murray’s awesome article on how to get started with Shopify.)
1. Title Tags & Meta Descriptions
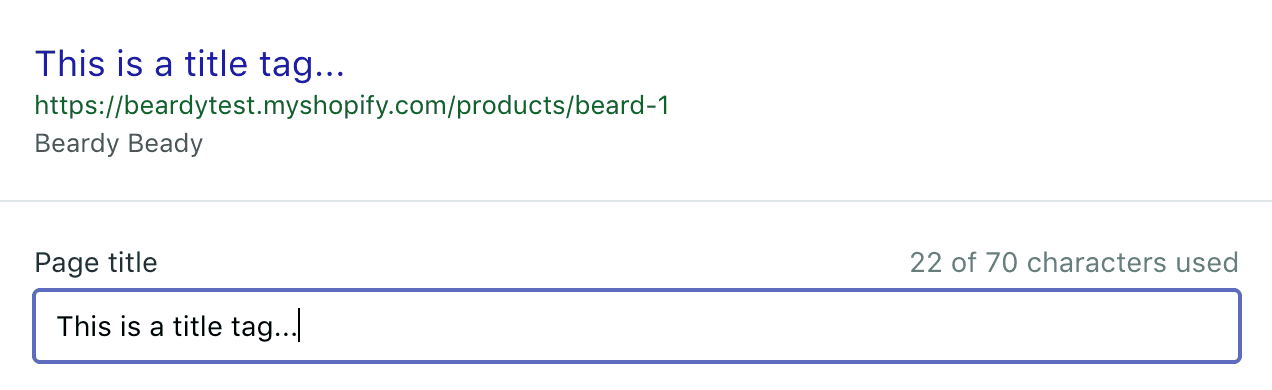
One of my annoyances with the Shopify CMS is the fact that it contains a Twitter-like counter of the number of characters that you use on the title tags and meta descriptions, and they’re wrong.
 In Shopify, the title tag field sets a limit of 70 characters.
In Shopify, the title tag field sets a limit of 70 characters.Seventy characters for a title is a misleading number given that Google establishes width by measuring pixels, and research shows that this is typically 600-pixels. This translates to roughly 60 characters (a W is wider than an I, so there is some leeway around the 60; even crawl emulators like Screaming Frog include a report which highlights title tags longer than 65).
A lot of Shopify websites I come across fall into this trap, as not everyone using the platform works with, or has a great knowledge of SEO basics, and as a result, are missing out on fully optimizing their title tags.
With meta descriptions, however, Shopify have limited these to 160 characters, which is typically taken as a good number to stay under to avoid truncation.
Solution: One of the quickest and easiest ways to check to see whether your title tags and/or meta description is too long (in terms of pixels) is to go to Google and perform a site: command (e.g., site:searchenginejournal.com), or if you want to look at how a specific URL appears in Google, use the exact URL after the site: operator.
Some changes may take a few minutes to propagate within Google, so don’t always expect instant results.
2. Setting Image ALT Tags
The SEO value of setting image ALT tags is debatable, but they do have user value.
If an image fails to load, due to a slow connection, a timeout or an error, the browser will display a box where the image lives, along with its ALT attribute. They are also used by users with screen readers, who have difficulties viewing content.
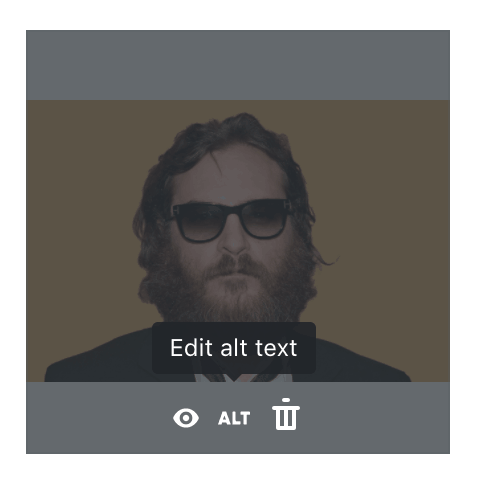
 Setting the ALT text for an image, at an image level
Setting the ALT text for an image, at an image levelUnlike in other platforms, such as WordPress, Shopify asks you to set the ALT text at an image level. This means if I use the same product image, or model image across various parts of the website, I need to keep repeating the process of entering the ALT attribute.
Solution: Unfortunately there is no real solution to this, other than being consistent with how you write your ALT text, and making sure it’s descriptive (i.e., “bearded man in sunglasses”) but not keyword-stuffy.
3. Forced URL Structure
Without a doubt, one of my biggest pet hates of the Shopify platform is that it forces the user into having to adopt a subfolder structure.
On a traditional e-commerce website, your URL for a returns policy would likely be exampleshop.com/returns/, but because of the forced structure, this becomes exampleshop.com/pages/returns/.
For the product and product category pages, these are forced into exampleshop.com/collections/category/ and exampleshop.com/products/product-title. This isn’t something you can overcome, even on Shopify’s most premium plan:
So I was chatting to the team to see if this can be done with Plus stores and it seems there is no possible way to override the /pages/collections/subfolders. – Aisling D, Shopify Customer Success Guru, November 2017
For products and product category pages, this isn’t necessarily the end of the world, because even though there is a lack of control over the URL structure and products can take multiple URL forms…
a) /products/product-name
b) /collections/collection-title/products/product-name
… Shopify canonicalizes the product back to the product “root”, so in the above example B canonicals to A, and A is self-referencing. So this alleviates the duplicate content issue.
This is also the same for the blog and admin sections of the website, who inherit /admin/ and /blogs/ subfolders.
Solution: Unfortunately, there isn’t an available fix to this forced URL structure, as highlighted by a member of their customer team.
4. Robots.txt Access
Like a number of platforms targeting SMEs, Shopify limits access to users being able to edit their FTP and robots.txt files, and automatically creates the below file:
# we use Shopify as our ecommerce platform User-agent: * Disallow: /admin Disallow: /cart Disallow: /orders Disallow: /checkout Disallow: /25686620/checkouts Disallow: /carts Disallow: /account Disallow: /collections/*+* Disallow: /collections/*%2B* Disallow: /collections/*%2b* Disallow: /blogs/*+* Disallow: /blogs/*%2B* Disallow: /blogs/*%2b* Disallow: /*design_theme_id* Disallow: /*preview_theme_id* Disallow: /*preview_script_id* Disallow: /discount/* Disallow: /apple-app-site-association # Google adsbot ignores robots.txt unless specifically named! User-agent: adsbot-google Disallow: /checkout Disallow: /carts Disallow: /orders Disallow: /25686620/checkouts Disallow: /discount/* Disallow: /*design_theme_id* Disallow: /*preview_theme_id* Disallow: /*preview_script_id* User-agent: Nutch Disallow: / User-agent: MJ12bot Crawl-Delay: 10 User-agent: Pinterest Crawl-delay: 1
The technical SEO in me immediately notices that there isn’t an XML sitemap declared, and given that Shopify automatically creates one for you, I consider it as a big oversight.
It would also be interesting to know why the folks at Shopify have decided to disallow Nutch and add a big crawl delay to Majestic’s MJ12.
5. Shopify Handling Redirects
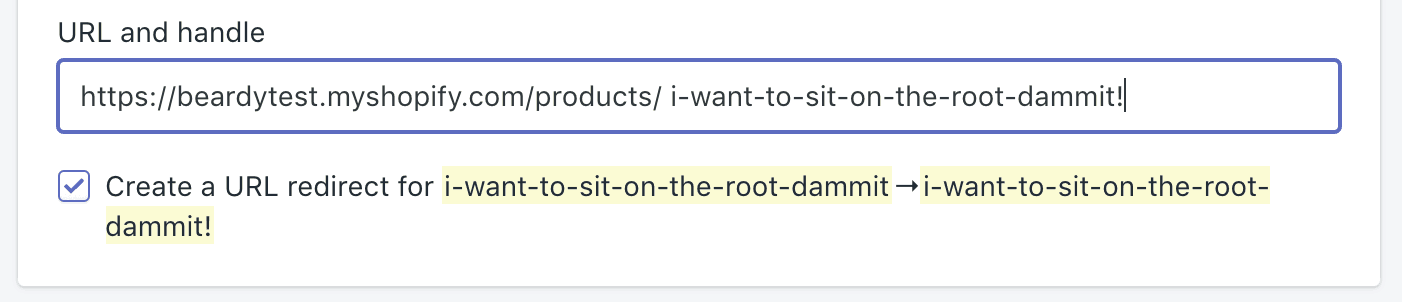
Ending on a positive note, and to Shopify’s merit, the platform is able to handle redirects well and they have made it simple (to a point even easier than WordPress) to implement them.
For example, on the test site I’m using for this article, I’ve added an exclamation mark to the product URL and the CMS automatically reveals a pre-populated tick box:

When adding redirects yourself, the platform has also made it easy to add one to one redirects in the CMS, but you will need to download adds on from the Shopify AppStore to perform bulk redirects.
More Shopify Resources Here:
- Shopify SEO: How to Optimize Your Store for Success
- Turn Instagram Posts Into Sales With Shopify Integration
- 7 Useful Image Optimization Tips For Your E-commerce Store
Image Credits
Screenshots by Dan Taylor. Taken November 2017.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)