Encouraging Tweets of the current page has become one of the most powerful ways to attract extra traffic and help viral effect.
Tweetmeme button is probably the most popular way to do that, however more and more often I come across blogs that use a similar one provided by Topsy.
So what’s the difference between the two Twitter buttons?
| Tweetmeme button | Topsy button | |
| Tweet count | yes | yes |
| Where the Tweet is generated | pop-up | new tab |
| Twitter authentication required | yes (but works either way) | no |
| Shortcode | yes | yes |
| Instant /one-click Tweeting | yes | no |
| Load time | Topsy button seems to take less time to load but this requires ore time to test) | |
| WordPress plugin | yes | yes |
| Tweeted status | Retweet / Tweeted | no |
| Page RT rank | no | yes |
| Look |  |
 |
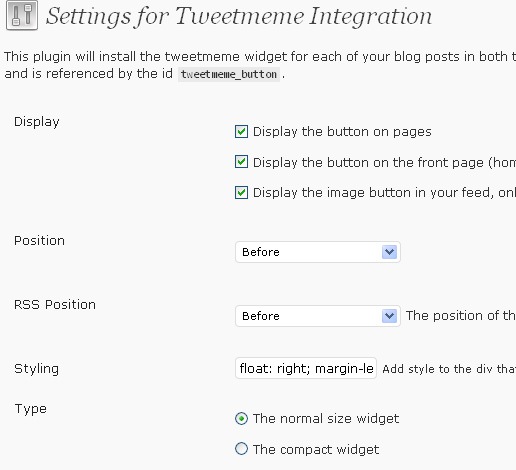
Tweetmeme WordPress plugin:
Tweetmeme plugin does have quite a few customization options that make it possible to position the button and set its look and feel:
- Set which page types to display the button;
- Position it: after or before content (or both) or with the shortcode (wherever you place it);
- Customize styling (floating, margin, etc);
- Choose the type of the button (normal size, or compact widget);
- Set the source (the Twitter name that goes after RT@ in the actual Tweet);
- Select the URL shortener;

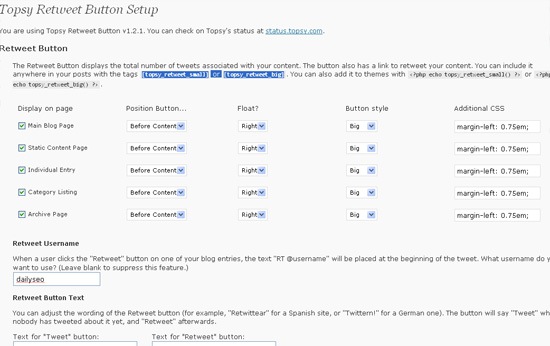
Topsy WordPress plugin
Topsy plugin seems to be easier to customize and besides there are more options:
- Topsy button can be inserted anywhere in the post using the shortcodes [topsy_retweet_small] or [topsy_retweet_big]
- The position and styling of the button can be set with help of a handy table (which allows to customize the button for each type of a page separately);
- Set the source and the button name;
- Choose the color scheme;

So which one do you prefer?




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)