I’ve been digging into customer service books over the past couple years, and it never ceases to amaze me how many companies just don’t get customer service right. And just how easy it is to get right, if only businesses would only take a few extra steps.
Not too long ago, my wife and I stayed at a hotel where customer service was clearly made a priority. Most of the staff knew us by name, and when it came to deciding what to order from the breakfast menu (which was free) the hostess told me to “Get them both!”
But as great as our experience was, there were a few noticeable lapses in service. Not that anything was bad, but something was noticeably missing.
One example: We were told that hors d’oeuvres are served in the library each evening. On the first night, my wife and I decided to hang out by the fireplace and play a game of Sorry! while we waited for hors d’oeuvre time. About 30 minutes past hors d’oeuvres time, there were still none served.
Maybe we got the time wrong.
When we inquired about it, we were told that they only serve them upon request. Well, that’s information that would have been helpful to know when they told us the time and location of hors d’oeuvres! Did they think we were playing Sorry! for fun? Okay, we were, but we were really just killing time until the hors d’oeuvres showed up.
In customer service, it’s the little things that matter. I’m sure they noticed us in the library (they noticed every time we left our room, it seemed). It would have been just a small extra effort to have someone ask us if we would like hors d’oeuvres while we were playing the game. Sorry! No such luck. (See what I did there?)
Sorry! Customer Service Matters Online, Too

Many in the web sphere think that customer service only applies to human-to-human interaction. Unfortunately, that is far from the truth. Just because you have a website with no direct customer interaction doesn’t mean you don’t have to focus on customer service. In fact, the non-face-to-face nature of the web makes customer service even more important.
Good customer service on your website is all about watching your language: what you do or don’t say as well as do or don’t provide in your content.
Here are seven ways you can create customer service-oriented content that will make it seem like you’re going the extra mile for your visitors — even without human interaction.
1. Be a Good Host
When it comes to customer service, people don’t like to be told. They like to be shown. While you can’t walk someone across your store to find the product they are looking for, you can create content that shows more than it tells.
One of the most obvious ways to do this is to build links into your content. Think of your navigation as the showing. It’s always there, and someone can use it anytime they want. But each time they have to use the navigation bar, they are exiting from the content they are engaged with.
To keep visitors engaged with your content, use the content to show them where they might want to go next. We like to call these “calls to action” but it’s really more than that. It’s offering paths to get them closer to the destination. Each link leads them to content they may want to partake in.
2. Provide Scenic Opportunities
It’s always easy to distinguish the difference between an upscale establishment and, well, everyone else. The upscale places put a lot of effort and money in making their location feel upscale. This might be in the form of a scenic location, rich decoration, and a beautiful storefront.
But don’t think you have to be overpriced to be upscale. Take a look at these two McDonald’s stores:


I’m going to go out on a limb here and say that the second store probably sells the exact same burgers and fries for a near-identical price point. You can argue that the location can make all the difference, and you may be right. But online, everyone has the same opportunities to earn the better locations.
Providing scenic opportunities on your website can be as easy as giving your website a much-needed upgrade, or simply adding high-quality images of your product. But don’t stop there. Add multiple images of your product to ensure that the shopper gets a true sense of what it looks like.
You can take it a step further by creating videos for your visitors. Even simple explanation videos of your products or services can go a long way to giving visitors something to look at that is better than your competition.
3. Answer Questions Before They Are Asked
“What time are hors d’oeuvres served?”
“2:30, in the library.”
“Thank you.”
“My pleasure.
That’s how our conversation about the hors d’oeuvres went when we called the reception desk from our room. Here’s how that conversation should have gone:
“What time are hors d’oeuvres served?”
“We start serving hors d’oeuvres in the library at 2:30 upon request. We can also deliver them to your room if you prefer.”
“Awesome! When you come, bring Sorry!”
The problem with the whole situation was that we didn’t even know the right questions to ask, which in this case was, “Can we get hors d’oeuvres now?” Many of your website’s visitors are in a similar situation.
Your content needs to anticipate the questions your visitors will be asking about your product or services, and to provide full and complete answers to those questions. And I’m not talking about FAQ pages that force them out of the site engagement. Be a good host and answer the questions where they are.

Look for missing components of information. Listen to the questions your customers ask. Research keywords to see what potential customers are searching for. Then use the information you discover to create more robust content.
4. Segment Your Content
Have you ever had someone hand you a piece of paper full of words and say something like “Can you believe this? What do you think?” Of course, all you see is a bunch of words, and don’t know which part they are referring to, or what exactly they want you to read.
If you haven’t experienced this, you probably don’t have kids.
But this very thing has happened to most of us at one time or another. And unless they point to the exact place to read, you’re stuck wondering or having to read everything, only hoping to pinpoint what they are talking about.
With your website, there really isn’t anyone there to point to the most pertinent information on the page. Which means, you either have to keep your content short or help the reader focus on what’s important for them.
This is where content segmentation comes into play. With the possible exception of some blog/informational type content, most people don’t want to read an entire page of content to just find out specific information. Instead, they want to scan the page to find the section that contains the information they need, and then they’ll scan that section to find what interests them.
A website without segmented content is the child handing you a math book saying, “Can you help me with this problem?” Uh, which one?
Content segmentation means you do whatever you can to make your content easy to scan and particular pieces of information easy to find. Bullets, bolded words, paragraph headings, collapsible sections. All of these are on the table, and all help the visitor in consuming the most important content (to them) on the page.
5. Don’t Use Corporate Lingo

I came across this notice on an airplane several years ago, and it always stuck with me as an example of companies that use corporate lingo, rather than their customers’. Now, I can figure out that “inop” means “inoperable,” but I shouldn’t have to do that kind of heavy thinking. Not while on an airplane, anyway.
I mentioned earlier using keyword research to see what questions people are asking. The same research can be used to write content using the same language they do. Your goal is to write content that makes your visitors think as little as possible, without talking down to them.
Don’t force them to think about the words you are using. Let them think about your products and services instead. In this way, your website is like a novel. Don’t take the visitor away from the “story” because they have to translate your lingo into theirs.
6. Don’t Blame the Visitor
We all know that the customer isn’t always right. But the point of that saying is that it’s your job to make the customer feel as if they are always right.
There are only a couple ways for visitors to make mistakes on your website. The first is to click a broken link (actually, that link is your fault), filling out a form improperly (kinda your fault, too), or leaving required information in that form blank before hitting the submit button.
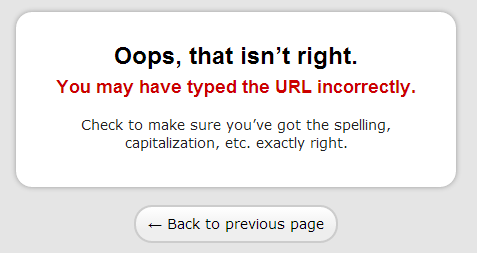
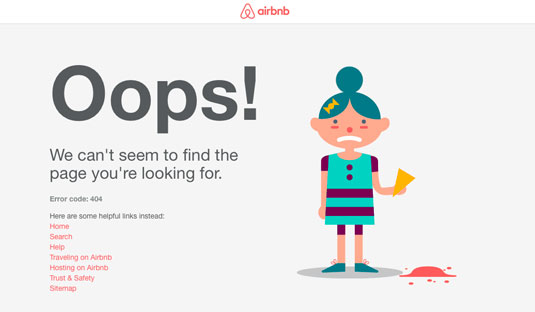
So why do we blame the customer when these mistakes happen? When a visitor clicks a bad link, what does the message tell them? Does it blame them for clicking an old or bad link? Or do you take the responsibility for serving them a page that no longer exists?
Which of the following messages do you prefer:
This:

or this:

One blames the customer. The other blames them.
Same issue with forms. Now, we generally don’t outright blame the customer for mistakes, but we also don’t always utilize all the ways we could help them input information correctly.
For one, you can accept required information in any number of formats. I recently used a form that told me I did not input my phone number correctly. xxx-xxx-xxx wasn’t the format they were looking for. Instead, they only accepted a phone number as xxxxxxxxxx. Seriously?
There were no instructions on how they wanted the number submitted, either before or after the submission, so I had to guess. What they should have done is programmed the form to accept phone numbers as:
- xxx-xxx-xxxx
- xxxxxxxxxx
- (xxx)xxx-xxxx
- (xxx) xxx-xxxx
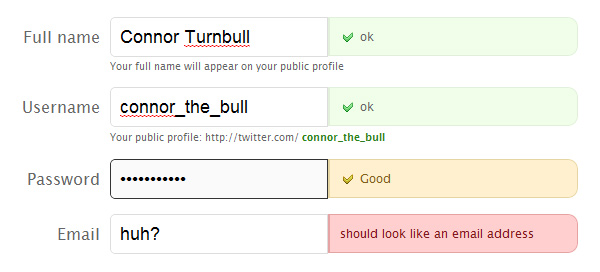
Short of that, provide simple instructions on how the info should be submitted. The best forms provide automatic validation as you fill it in like this:

Whatever you do, don’t make the visitor feel like they are the one who screwed up. Maybe they did, but they don’t need to know that. Make them feel welcome in every stage of exploring your site.
7. Be Easy to Find
There is nothing worse than being in a store and needing to ask a question, only to find there is no one around to help. (Though I have found a remedy for this: Loudly proclaim, “I’m going to steal something!” and customer service will be there in short order.)
For your shoppers’ convenience, you need to make sure that you’re easy to find if and when customers have questions that are not addressed on the site. Not only do you need to have a strong contact us page, but you also need to make sure it’s easy to find.
In fact, you’d do one better by having some form of contact information, such as a phone number or instant chat, available without the visitor ever having to visit the contact us page.
Companies that make it difficult for customers to reach them will invariably scare some customers away. That’s a stopping point for many shoppers. If it’s difficult to contact you now, they imagine it will be even more difficult when there is a problem.
Customer Service Is Key
In today’s business world, those that put the customer first are winning heads and tails over those who don’t. And it often doesn’t take much. A few simple tweaks and you can go from a customer service nightmare to a customer service dream.
But even companies that excel at face-to-face customer service fail miserably on their websites. That creates an opportunity for you to exploit. Build your website’s customer service chops by implementing these seven tips above. If you’ve ever been amazed at what a difference the small things have made when you’re the customer, don’t rob that experience from the customers on your site.
Did I miss anything? What content issues drive you nuts as a customer?
Image Credits
Featured Image: Image by Stoney deGeyter
In-post Photo #1: Scott Jones/FreeImages
In-post Photo #2: Mike Mozart/Flickr
In-post Photo #3: ChadPerez49/Wikimedia Commons
In-post Photo #4: Image by Stoney deGeyter
In-post Photo #5: Image by Stoney deGeyter
All screenshots by Stoney deGeyter. Taken August 2016.