I’m going to make a bold statement:
Page builders are terrible.
Every single one of them.
They offer no SEO advantage.
Ultimately, these WYSIWYG (“What You See Is What You Get”) website builders will severely limit your business growth.
The HTML markup created by any page builder will always be exponentially more bloated than HTML handcrafted by an expert web developer.
The average person may ask “Who cares what the code looks like as long as I have a pretty design in the browser?”
Here’s why it matters…
WYSIWYG?
This is a software application for designing your website where you simply position your text graphic elements where you want them, and the software writes the HTML, PHP, CSS, and JavaScript necessary for it to function.
If you’re not very technical, you might be thinking, “What’s wrong with this, Jeremy? It seems a hell of a lot faster and easier than learning everything I’d need to know to design my own website, and it’s a lot cheaper than hiring an agency.”
If that’s where your head is, you are correct on both counts.
But these website builders are still a terrible choice for any serious, long-term business.
To understand why, let’s first look at the history of WYSIWYG editors, how the online landscape has changed, and what that means for today’s business owners and marketers.
The Path to WYSIWYG
When people first started using browsers to browse online, webpages had to be meticulously coded by hand, typically in a rudimentary text editor like notepad.
No slick interface. No syntax highlighting. Just a white background where you would manually type your code.
I vividly remember walking into a Barnes & Noble in Jacksonville, North Carolina, and buying my first book on HTML. This was 1997.
Back in the day, this was how we acquired new skills because schools were so far behind current technology and we didn’t have the amazing resources online, like Search Engine Journal, Stack Overflow, and CSS Tricks, where we can instantly find the answer to just about anything.
And even if they had existed, search engines weren’t yet advanced enough nor had they indexed enough of the web to help users effectively find them.
So we learned from these gigantic books that were often more than four inches thick and weighed several pounds.
Creating a webpage was a slow and laborious process, but your code was generally clean and efficient.
Of course, everyone wanted to make this process faster and easier.
The process was improved significantly by adding features like syntax highlighting and code completion to old school text editors, but it quickly progressed to the next logical step.
That was when we saw WYSIWYG tools like Microsoft FrontPage and Macromedia Dreamweaver hit the scene. (Macromedia was later bought by Adobe.)
Some web designers stuck with text editors, but more people began migrating to WYSIWYG editors because of their simplicity.
Rather than having to learn and remember hundreds of HTML elements, you could now design a website as easily as creating a slide in PowerPoint.
But that simplicity came at a price.
While the final website may have looked amazing on the front end, the code behind the scenes that powered it was a dumpster fire.
This often resulted in webpages that loaded significantly slower or even displayed or functioned incorrectly in one or more browsers.
Some web designers knew about these limitations and just used WYSIWYG editors to rapidly prototype a webpage before fine-tuning the code by hand.
Unfortunately, most either didn’t know or didn’t care, which meant there were millions of websites online that didn’t work properly.
This was why throughout the 1990s and into the early 2000s, we saw messages on websites stating things like, “This website is best viewed on Internet Explorer at a screen resolution of 800×600 or greater.”
As time went on, browsers advanced rapidly, as did the technology used in websites.
WYSIWYG editors simply couldn’t keep up, and most real web designers began moving back to hand-coding websites.
This enabled them to produce cleaner code that loaded more quickly, displayed properly on all major browsers, and ranked better in search engines.
In recent years, most browsers began to render webpages more consistently.
Predictably, this encouraged a resurgence in WYSIWYG editors because they could now generally produce markup that would render relatively fine in most modern browsers.
Countless options then sprung up.
Pretty much every hosting company offered either a third-party option or their own branded page builder, several companies launched standalone desktop or SAAS versions of page builders while some offered a complete page builder + hosting package, and a plethora of WordPress and Drupal page builder plugins flooded the market.
What’s Wrong With WYSIWYG?
Page Speed
A fast-loading website is critical in creating a positive user experience, and it has a significant impact on:
- How long visitors stay on your site.
- How many visitors convert into buyers.
- How much you pay per click in paid search.
- Where you rank in organic search.
Those of us who prioritize page speed tend to focus on details like the size of our images, the number of scripts, and ideal media formats, but often overlook the impact HTML markup has on page speed.
In many cases, people don’t even realize that it does have an impact.
Think about it like this – every single byte increases the amount of time it takes a webpage to load. Though they may seem insignificant individually, they add up fast.
And it goes beyond just the size of the HTML file itself.
Each element is treated as an individual node. The more nodes there are, the longer it takes the browser to process and render the page after it’s been downloaded.
The problem is multiplied with nested elements.
Too many nested elements can cause performance to suffer even more because of the additional processing power required to properly render the page.
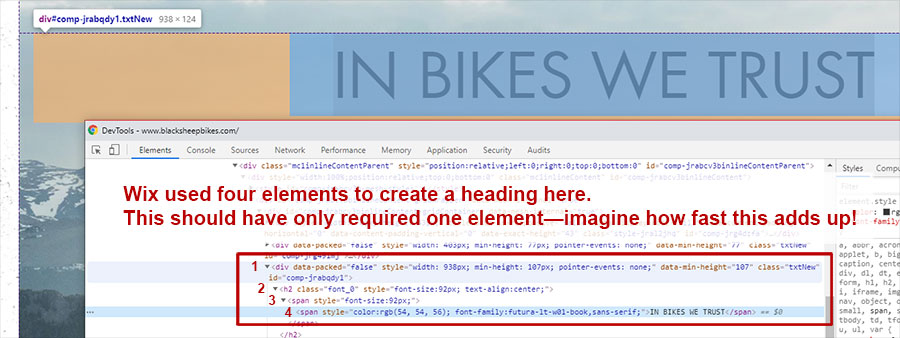
Page builders achieve a particular layout by inefficiently nesting multiple elements.
And then nesting, and nesting, and nesting, and nesting.
You get the point.

Their simple drag and drop interface is only focused on the front end appearance and lacks the ability to streamline the HTML behind the scenes.
A particular design might result in thousands of elements when produced by a page builder, while an experienced designer might be able to achieve the same appearance with just a few hundred elements.
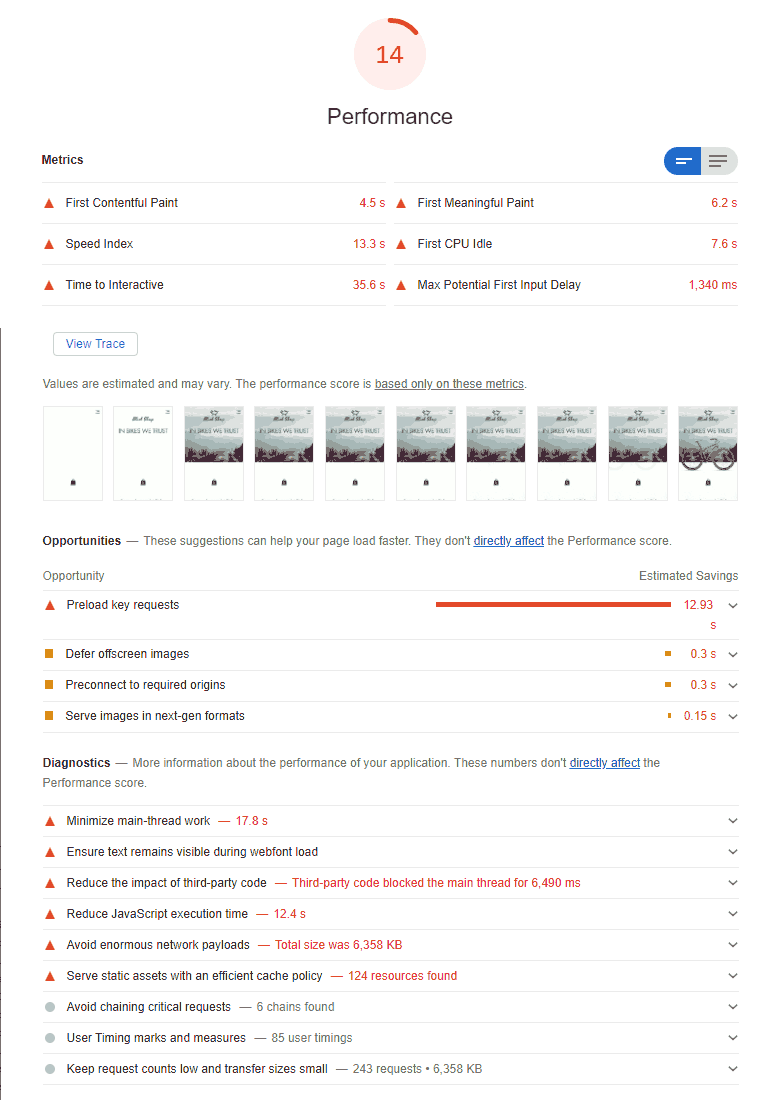
The difference in speed between a professionally designed website and one produced by a popular page builder is astounding.

But the problems don’t end there.
HTML Markup
W3C valid HTML is important because a webpage with valid HTML is more likely to display and function properly.
It’s also important because your HTML markup sends certain signals to search engines.
Another way to look at this is that it helps them to better understand your content.
When they can better understand your content, assuming it fits what searchers are looking for, your webpages will generally rank higher and earn more organic traffic.
Look, I’m not a purist who insists that every page of every website needs to be 100% valid HTML 100% of the time.
I support the principle of HTML validation in general, but there are plenty of cases where the errors are insignificant and/or not worth the time, manpower, and money to fix.
There is plenty of grey area in the real world.
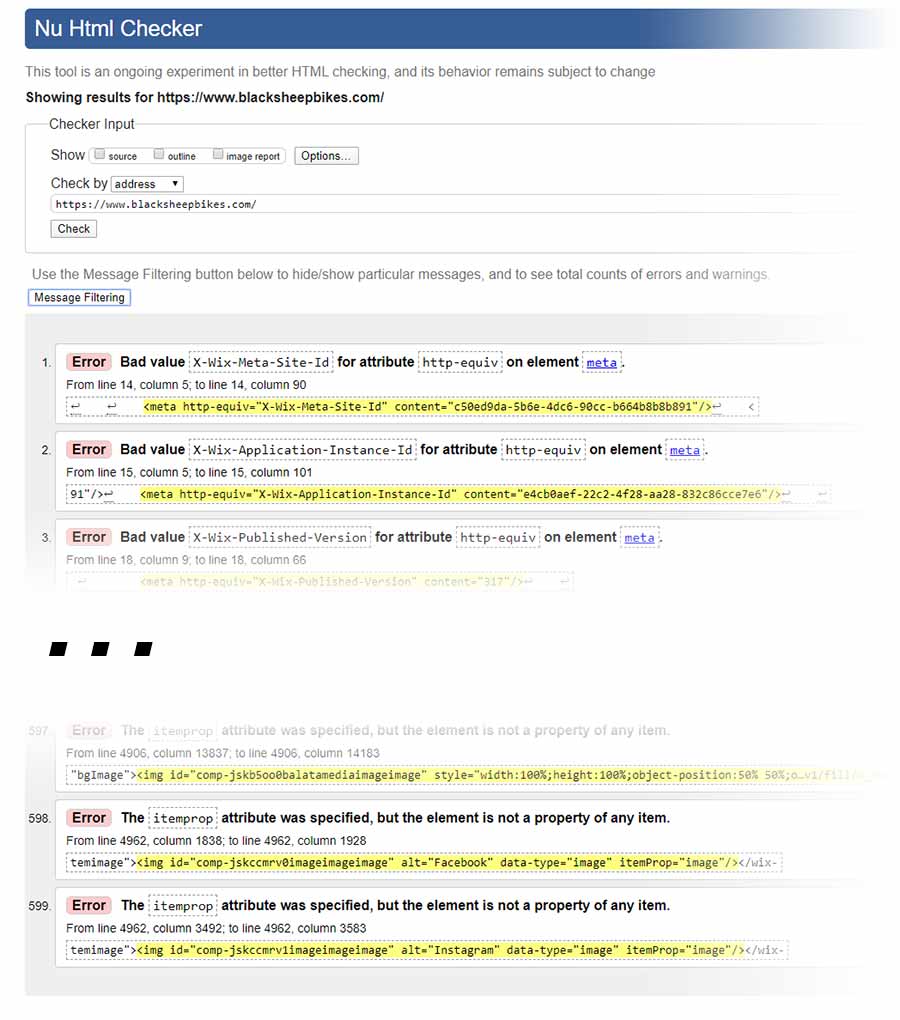
But these website builders take HTML validation errors to an entirely new level.

There is simply no excuse for a webpage to have nearly 600 HTML validation errors!
Some of these errors are causing issues with appearance and functionality, which inevitably hurts both user experience and ranking.
But these HTML errors – which you’re unable to fix – uncover another, even bigger problem.
You Have No Access to Your Code
To properly address and fix technical onsite SEO issues, you need full access to the HTML behind your website.
But you don’t have access to that with these builders.
You only have their front end WYSIWYG editor.
When you’re using WordPress, Drupal, or any other open-source platform, you have the ability to do literally anything you want with your website.
That’s important because each website will have different needs and those needs will change over time.
There are a tremendous number of tasks you may need to perform to improve onsite SEO.
These tasks go far beyond the basic details, like title and heading tags, URL slugs, structured data, canonical URLs, or meta descriptions.
Sure, you have the ability to add HTML to a page, but you don’t have the ability to edit HTML that’s already there.
That’s a monumental problem for any serious business.
We’ve already addressed the plethora of general performance and HTML validation issues, but there are plenty of other more specific issues that may arise.
For example, something I often do is modify the URL structure of blog categories, and then modify breadcrumbs to accurately represent the new URL structure.
This required the ability to modify the PHP code that powers a website.
Or you might need to set up redirects after deleting a large amount of old content.
Well, with a website builder, you’re stuck manually configuring each individual redirect, as opposed to a traditional platform where you have access to your .htaccess or web.config file and can usually create the appropriate redirects for all of the deleted content with just a few lines of code.
On larger websites, the ability to modify HTML and your database directly often allows you to quickly fix issues for a large number of pages at once.
This might include:
- Changing how a particular part of your theme is marked up.
- Adding or removing a critical element sitewide.
- Updating a particular link within the content of multiple pages of your website.
Because you don’t have access to the code behind the scenes, you can’t fine-tune your website’s performance.
This is essential because speed optimization is both a science and an art, and what works for one website might slow down or even break another website.
There is a lot of trial and error involved.
But website builders don’t give you the ability to do anything about this, which is insane considering their abysmal speed.
There is an unlimited number of potential onsite SEO issues you can run into that you simply cannot fix if you’re using a website builder.
Website Builders Don’t Just Limit Technical SEO – They Also Limit Business Options
The inability to directly edit your website’s HTML creates problems that go beyond SEO, though.
For example, my agency is wrapping up a website for a large contractor who offers a variety of services in several locations.
We built a system where they can simply enter the service type and the contact information into a set of custom fields for a particular page, and then that page will display its unique address and phone number in the footer, wrapped behind the scenes in the appropriate schema markup.
For any page that doesn’t have data in these custom fields, it defaults to the corporate contact information and schema.
You could never do something like that in a website builder.
When using an open source platform like WordPress, however, you can generally find a plugin to accomplish pretty much anything you can imagine.
And in the rare case that you can’t, you can either develop it yourself or hire a developer.
Serious Businesses Should Avoid Website Builders
There are simply too many drawbacks to using website builders.
I believe any serious business owner should avoid these platforms like the plague.
A far better option is to choose an open-source platform like WordPress, which you can install yourself and find free or inexpensive themes if you’re on a tight budget, or you can hire a freelancer or agency to handle it all for you.
Any time, resources, and money you put into a simple website builder website will be wasted because you’ll have to start over when you’re ready to get serious about your online presence.
Editor’s note: The views expressed in this column are those of the author only and do not necessarily represent the view of Search Engine Journal.
More Resources:
- Designing a New Website: Choosing the Best Tech for Your Dev
- Wix vs. WordPress? The Data Doesn’t Lie
- The Super Bowl of Unrealistic SEO Expectations
Image Credits
Featured Image: Created by author, March 2020
All screenshots taken by author, March 2020


