Website navigation, when done right, is great for your users and your SEO performance.
Good website navigation makes it easy for your visitors to find what they want and for search engines to crawl. The result: more conversions and greater search visibility.
But how do you actually do it? By using these website navigation best practices.
What Is Website Navigation?
Website navigation (a.k.a., internal link architecture) are the links within your website that connect your pages. The primary purpose of website navigation is to help users easily find stuff on your site.
Search engines use your website navigation to discover and index new pages. Links help search engines to understand the content and context of the destination page, as well as the relationships between pages.
Users come first. This is the underlying objective of website navigation you must always remember.
Satisfy users first. Make navigation easy. Then, optimize for search engines without hurting the user experience.
If you more basic information on website navigation, you’ll find these SEJ posts helpful:
- Internal Link Structure Best Practices to Boost Your SEO by Corey Morris
- Your Essential Guide to Internal Content Linking by Julia McCoy
The remainder of this post will maintain a broader focus on website navigation best practices, outlining various internal linking situations that can cause issues for your website visitors and search engines.
This topic will be especially relevant and important for anyone working on large websites.
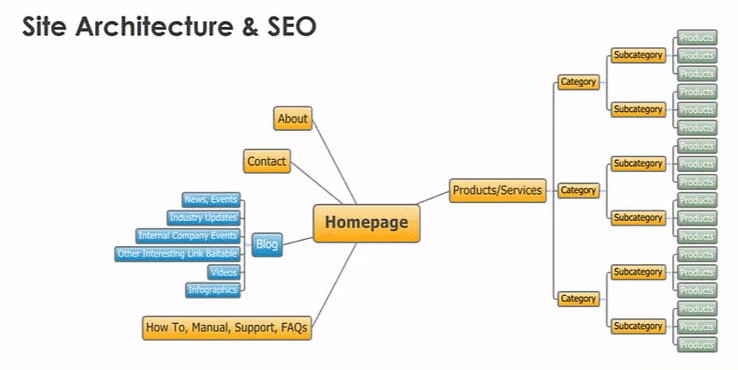
Website Navigation & Content Hierarchies
When searching for a specific page within a book, you can simply read through the table of contents or the index.
When you walk around the grocery store, the aisles are labeled with general section categories and more subcategories are listed on the shelves themselves.
Both provide an efficient way to navigate through a lot of content.
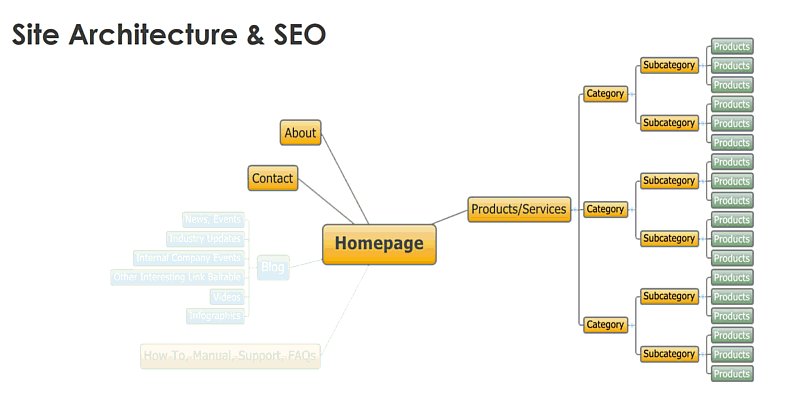
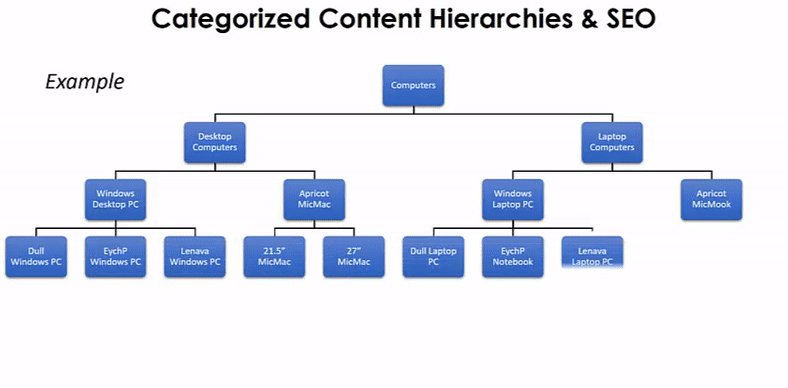
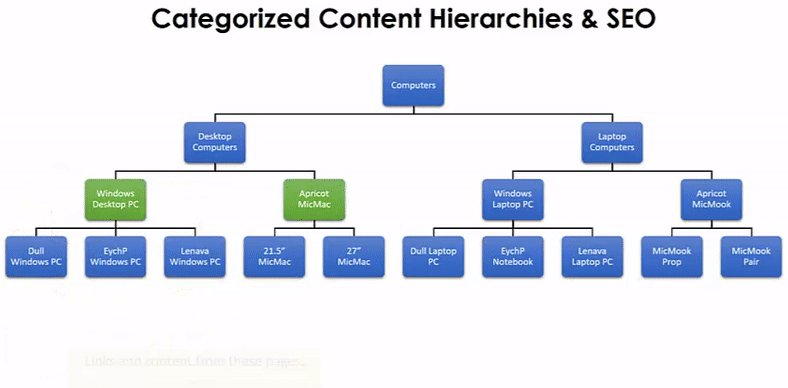
Content hierarchies exist to simplify the process of locating content. When a mass amount of content exists, it can be broken down into a few broad categories.
Within those broad categories, you can create even narrower classifications; this builds differing hierarchical levels that users can easily navigate.
Utilizing content hierarchies organizes pages of a website in a way that makes sense to the user and the search engine.

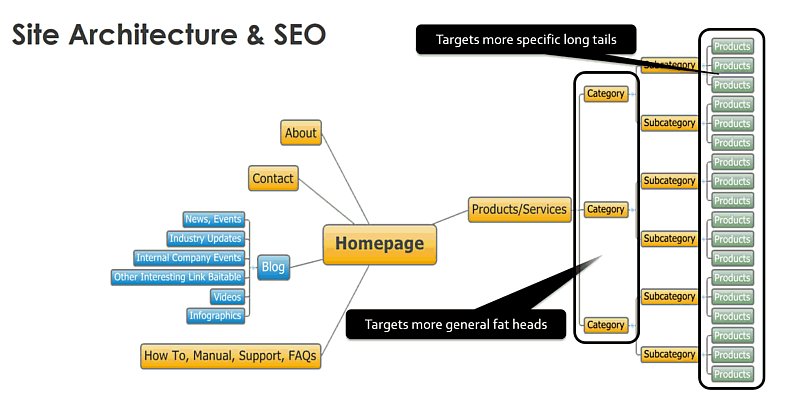
Importance of Content Hierarchies & Website Navigation
The categorization and sub-categorization of content help pages improve in rank for general head terms and for specific long-tail terms.

Problems Caused by Content Hierarchies
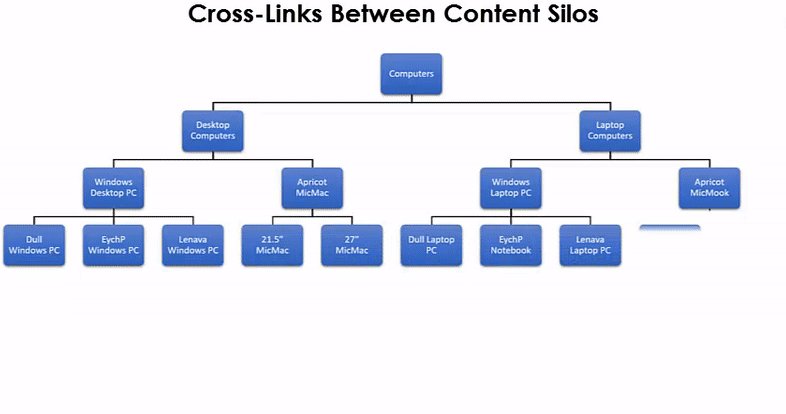
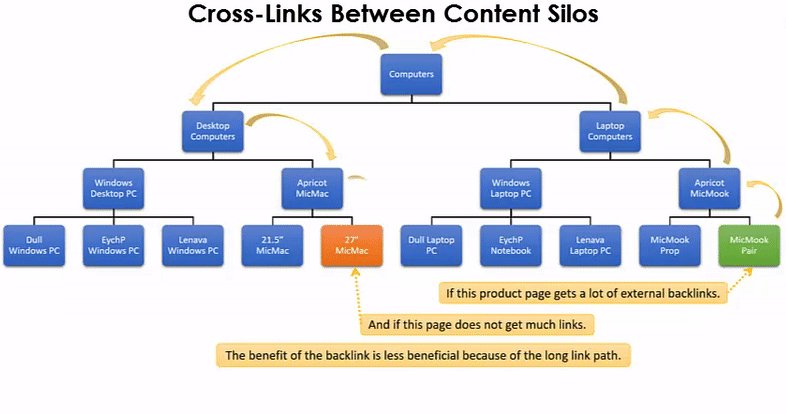
Categorization of content and building hierarchies create content silos, like clusters of closely related topics. Google will crawl different pages at different rates, following links from different sites.
Some content silos are more popular than others. These pages may get more external links and traffic than others and, as a result, earn more prominent positions in organic search.
When content is too siloed and fails to get links and traffic, it might not perform as well – even if your other content silos perform extremely well.
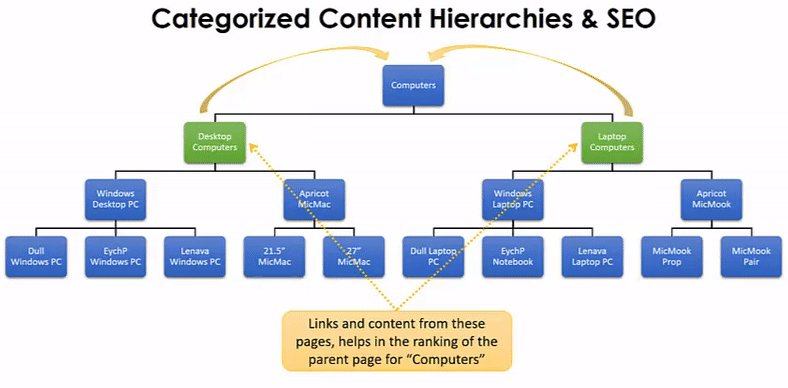
The content hierarchies can isolate certain popular page clusters that may be located too deep within the site.
This is where horizontal linking comes into play.
As much as link relevancy helps in ranking, the lack of cross-linking between content silos can be detrimental to your overall rankings.
There are always ways to create relationships that horizontally link categories to one another. The fact that all pages belong to the same website already indicates that these pages are not completely irrelevant to each other.
 Action Items: Linking Between Content Categories
Action Items: Linking Between Content Categories
- Categorize content in a way that forms category hierarchies that make sense to the user and interlink these pages properly, going up and down the hierarchy. These are the majority of the links.
- Create cross-linking between pages that are under different categories but still have similarities.
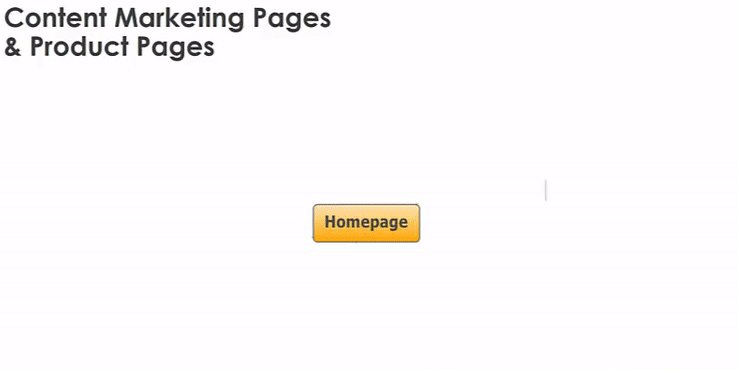
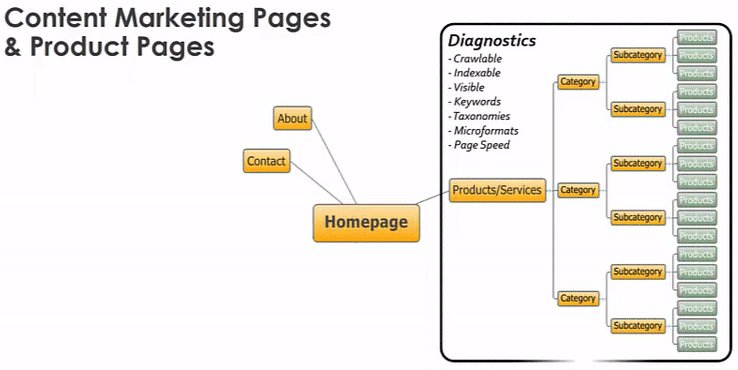
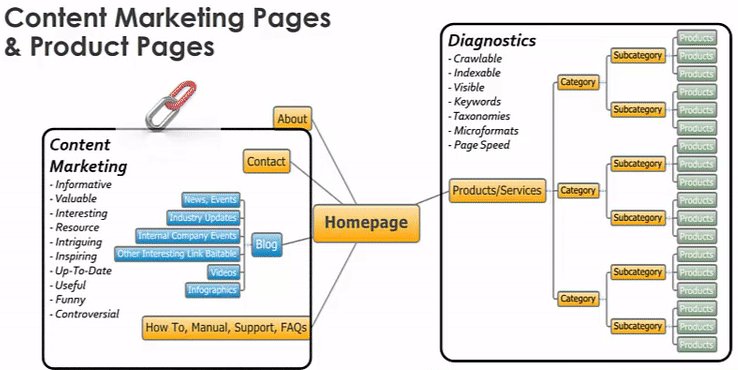
Links Between Product & Content Marketing Pages
Companies selling more than one product or service will do everything mentioned above on categorizing the pages, creating content silos, and interlinking them.
However, many SEO teams and content teams also create assets that are designed to be compelling and shareable. Oftentimes, this comes in the form of a blog, with posts containing links to specific products and services.
Blog posts can be useful because they direct more traffic toward product pages. However, many sites fail to link the product pages back to the blog pages.
Using this type of horizontal linking helps inform users about your product or service and increases your SEO performance.
 Action Items: Linking Between Product and Content Pages
Action Items: Linking Between Product and Content Pages
- Product pages should also link back to related content marketing pages. This may include blog posts, FAQs, and product manuals.
Website Navigation Using JavaScript Effects
Occasionally, links and web pages are written in JavaScript. This is a problem because search engines have difficulty locating internal links that are created in JavaScript.
Although Google has improved in recent years in terms of reading JavaScript, SEO specialists have concluded that results are inconsistent.
Other search engines still have no capabilities when it comes to reading JavaScript. This means your internal linking could be completely lost when search engines crawl your content.
The SEO world is divided over whether using JavaScript is practical.
- On the one hand, some SEO experts avoid JavaScript altogether.
- On the other hand, web designers and usability experts claim that JavaScript is essential to the user experience.
I believe there is a middle ground where JavaScript can be used while avoiding any SEO issues.
Links That Display and Hide Content Already on the Page
JavaScript can be used to display and hide certain content on a page without actually changing the page you are on. When this happens, all of your content is pre-loaded to the page.
In this case, search engines are still able to crawl all of your content, even when some of it is hidden. This is only successful when the amount of content that is hidden remains minor; it can become problematic when the entire page changes but the URL remains the same.
Problems arise because of the fact that when you hide too much content within one URL, it dilutes the content focus of what that page is all about. A completely different topic should have its own page.
Action Items: Links That Display and Hide Content
- For small amounts of content, remove the anchor tag and replace with a JavaScript onclick event handler.
- Use CSS to control the cursor and change from an arrow to a hand pointer.
- For large amounts of content, including single-page parallax scrolling websites, not all content should be pre-loaded.
- Only pre-load content directly related to the URL.
- For all anchor tags, there should be an href value and an onclick setting.
- This href value leads to a new URL that only pre-loads the content related to this new URL.
- The onclick function will prevent the new URL from loading but will allow content from the destination URL to load.
- Use the pushState function to update the URL even if that page did not load.

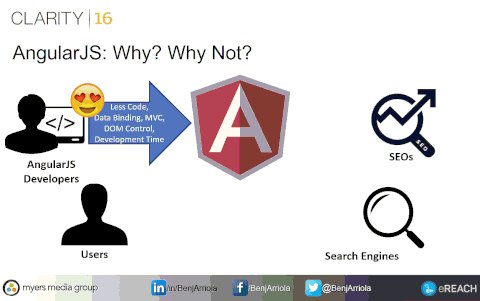
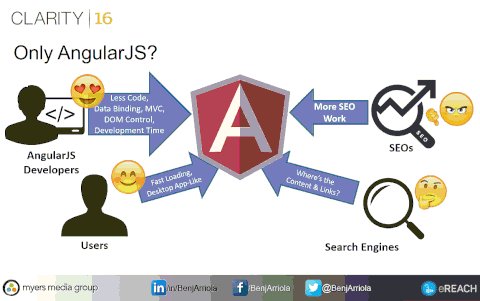
A more in-depth presentation of how this can be specifically implemented on websites is explained well in this presentation done at seoClarity in 2016.
It specifically talks about AngularJS, a popular JavaScript framework, and its SEO issues and solutions. However, the lessons here are also applicable to almost any JavaScript framework.
Using Tracking Parameters in the URL
Usability experts and conversion optimization specialists track user behavior in different ways. Sometimes, this involves using tracking parameters in URLs within the site.
This causes duplicate content issues due to linking to different URLs that have the exact same content. This can be resolved in a number of ways.
Action Items: Tracking Parameters in URLs
- Avoid using tracking parameters in the URL. Instead, track these by using JavaScript tracking onclick event handlers on links that will pass the same tracking parameters. If using Google Analytics, this can be done with event tracking.
- Always using a self-referencing canonical tag is a good practice to have to avoid many kinds of duplicate content issues.
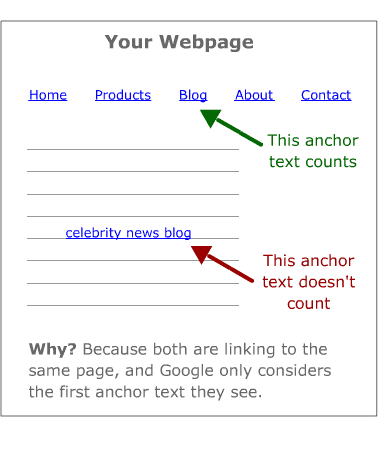
The First Link Priority
A web page that contains two or more links leading to the same URL is believed to cause issues in search engine crawling where only the first link is considered and the duplicate link is disregarded.
This has been discussed in forums and tested in 2008 by a number of people, including Rand Fishkin and myself.
 First Link Priority as Illustrated on Moz, by Rand Fishkin
First Link Priority as Illustrated on Moz, by Rand FishkinA few things worth mentioning:
- In 2014 Matt Cutts, former head of Google’s spam team, said this is no longer an issue. I have yet to test this again and I haven’t seen any other SEO professionals test this recently.
- When this was first tested and detected to be an issue, the HTML version was 4.1, XHTML 1.1 was on the rise, and HTML 5 did not yet exist. Today, HTML 5 exists with tags like <header>, <article>, and <sidebar>. Maybe this time Google treats links in the header, sidebar, and article tags.
SEO Issues That Arise From the First Link Priority
Top-bar navigation and left side-bar often comes first within the source code before the main content. Additionally, navigational elements in these menus often have short anchor text. They tend to be less keyword focused and more design focused.
Links within the main content of a page have a tendency to be more keyword focused, with surrounding content that supports the keyword. They are also more flexible in length, with longer, more specific anchor text; this longer text increases the variety of keywords that a page can potentially rank for. However, because of first link priority issues, these links are often overlooked by search engines.
Action Items: First Link Priority Issue
- Consider code order. Prioritize the main content before the sidebar and top bar navigation. CSS can be used to control float direction, from left to right or right to left to make the sidebar navigation load after the main content. The top bar navigation can be controlled with absolute positioning.
Handling Navigation in Large Websites
For large websites (those with hundreds of thousands or millions pages), website navigation can be a huge challenge.
The natural site navigation within categorized menus generally links to all pages of the site, and an XML sitemap can help index all pages.
However, the lack of cross-linking between content silos can create distance between pages.
On a large site, it can be difficult to identify all possible links between product pages and the corresponding product marketing pages.
Some sections of large sites may not be receiving much of the link love they need from other pages.
Additionally, other issues like the first link priority and issues with JavaScript could be hard to detect across millions of pages.
Here are three solutions to these challenges:
1. Delegate to Different Departments
Large companies have proportionately large websites with multiple employees belonging to different departments. Many departments may correspond to different sections of the website.
Make sure that everyone involved in maintaining the different website sections abides by the same SEO principles and practices. Then, distribute the labor in optimizing navigation across the whole website.
2. Use Tools or Build Tools
Automation always makes manual processes more scalable. Unless you have your own proprietary tool, there may not be a single tool to identify and fix all the issues mentioned above.
Crawling tools like Xenu, Screaming Frog, DeepCrawl, or Botify can analyze your existing links, determine the issues, and provide a description of the site architecture.
If you want to visualize the site architecture, tools like DynoMapper and PowerMapper can help achieve this.
Link research tools like Moz’s Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT, and CognitiveSEO can analyze which pages get the most backlinks externally then add cross-links from these pages leading to more important pages of the site.
The proprietary tool we use automates the process of crawling the page and determining which pages link to one another.
3. Use a Phased Approach
Large websites don’t always have large teams behind them to distribute the work of optimizing pages. If there is a lack of resources, you can create your own tools to ease this process.
If these tools do not provide the help you need, then consider a phased approach. This entails working on one section at a time with an optimization schedule. This is a day-by-day process and may take longer, but relying on metrics like organic search traffic will help you determine what to optimize first.
7 Key Takeaways
- Users come first: Your website navigation should satisfy users first. Then, optimize your navigation for SEO performance. Never compromise the user experience.
- Cross-linking between content silos: Content relevancy between pages is important for ranking, which comes naturally in a well-categorized, hierarchical site architecture. However, this can have limitations when it lacks cross-linking between content silos where some pages are just too deep or too far away from receiving a good amount of link juice from other sources.
- Blogs to products, products to blogs: Create high-quality content that is helpful and relevant to your target audience. If these blog posts help in a product buying decision, then link to the blog post from the specific product page(s).
- Tracking parameters: Avoid using them; use the onClick event handler on links for tracking purposes. It is always safe to have a self-referencing canonical tag.
- JavaScript links: Avoid using JavaScript to write content and links. If there is no way around it, there are methods to make it work.
- First link priority: Ideally, main content comes first. Next, is the sidebar, followed by the top bar. Lastly, handle the footer. Further testing is needed to determine if this is really still a valid concern, but it doesn’t hurt to stick to this method.
- Huge websites: Thousands to millions of pages are hard to do all of the above. Delegate to a team, automate tasks by using tools, or handle the issues one at a time.
Image Credits
Featured Image: Paulo Bobita
All screenshots taken by author





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)