Google’s Gary Illyes answered a question about site structure, explaining why a hierarchical site structure is good for SEO and when it’s okay to use a flat site structure.
Gary offers a good reason why a hierarchical site structure is a good choice and why the flat site structure is okay for simple websites.
Flat Site Structure
A flat site structure is when every page has a link from the home page which results in the entire site being just one click away from the home page.
It’s called a flat structure because if the linking structure were visualized it would be flat, with everything all linked together on one level beneath the home page.
The flat site structure came about during a time when people used to get links from web directories and also from reciprocal linking (where two sites agree to link to each other).
A flat structure site structure was a part of the SEO strategy of spreading the PageRank down to every page, giving each one the maximum ability to rank. This was important because this was during a time where the site with the highest amount of PageRank ranked the highest.
Google eventually dampened the strong influence of PageRank as a ranking factor so that relevant sites with lower PageRank scores had a better chance to rank.
That change pretty much removed any reason for using a flat file structure.
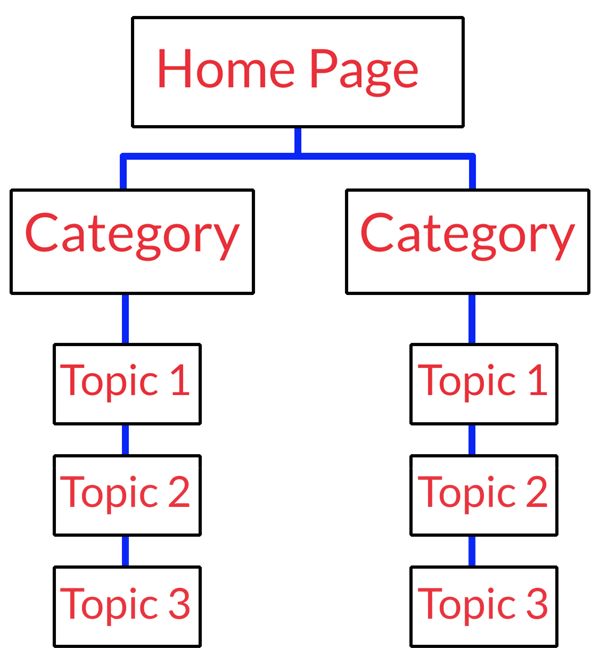
Hierarchical Site Structure
In the context of site structure, a hierarchy is a way of organizing a site by order of the most general level of the site topic to increasingly specific subtopics.
The home page is the highest level of the hierarchy while categories and webpages lower down from the homepage become increasingly granular in subject matter in an ideally organized hierarchy.
This manner of organization offers publishers the opportunity to create categories by topic, in what SEOs originally used to call “themes” or “topic themes” but are nowadays simply referred to as topics.
As an example, the home page can represent the topic for the entire site, like Science. The next levels down can then be categories like Astronomy, Botany, Geology, Meteorology, and Psychology.
Looking at the Astronomy category, there could be increasingly specific subcategories for the topics of Astrophysics, Cosmology, Observational Astronomy, Planetary Science, and Stellar Astronomy.
Each category and/or subcategory level contains articles that are about the same topic as their category.
See also: Google’s John Mueller Shares Tips For Simplifying Site Structure
Also Known As The Taxonomic Site Structure
The hierarchical site structure was also known as a taxonomic site structure. Popular web directories of the early 2000s such as the DMOZ Open Directory Project were said to be organized in a taxonomical site structure.
The home page represented the main topic (Web Directory) from which are linked the progressively specific categories, subcategories and web pages.
DMOZ Directory Taxonomic Site Architecture

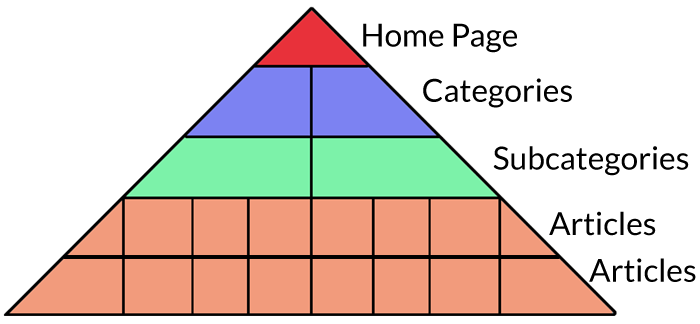
Also Known As The Pyramid Site Structure
Hierarchical and Taxonomic site structures were also visualized as the Pyramid site structure. The top of the pyramid represents the home page and beneath it are the successively granular categories, subcategories and web pages.

Silo Site Structure
There was a fourth way of visualizing site architecture that was contemporaneous with the previous three that was called a Silo site structure.
Some SEOs might be surprised to learn that the ilo site structure dates from the early 2000s, having been invented by one of the oldest of the old school SEOs, Bruce Clay, as a different way to visualize website structure.
Like the previous three site structures, the siloed site structure has a general topic at the top and successively granular categories, subcategories and web pages lower down in the site structure.

Hierarchical Vs. Taxonomic Vs. Pyramid Vs. Silo Site Structure
The visualization is different for each form of site structure. But they all describe the exact same hierarchical manner of organizing a website by topic categories with the general topic at the top and subsequent levels beneath it becoming progressively specific down the hierarchy of categories and webpages.
They are all different ways of visualizing the same thing: a hierarchical site structure.
What should be abundantly clear by now is that there’s nothing clever, unique or magic about a taxonomic, silo or pyramid site structure, they’re just different ways of visualizing a hierarchical site structure, which itself is a logical and inevitable way of organizing a website.
Which Is Better, Hierarchical Or Flat Site Structure?
The person asking the question asked:
“Which category structure: hierarchical or flat structure for my website?”
Gary Illyes answered:
“I think this largely depends on the site’s size.
For a large site it’s likely better to have a hierarchical structure; that will allow you to do funky stuff on just one section, and will also allow search engines to potentially treat different sections differently, especially when it comes to crawling.
For example, having a /news/ section for newsy content and /archives/ for old content would allow search engines to crawl /news/ faster than the other directory. If you put everything in one directory, that’s hardly possible.”
Related:
- Site Structure & Internal Linking in SEO: Why It’s Important
- Could This Be The Google Navboost Patent?
Hierarchical Site Structure
Gary offers a great reason to use a hierarchical site structure in that it gives Google the opportunity to treat different sections differently, including regarding one section of a website as dealing with the topic of news. Every category of a webpage can be a different topic which helps Google separate the site into sections and know what each one is about.
The hierarchical site structure, so good that SEOs had to give it four names.
Listen to the office hours hangout at the 1:35 second mark.
Featured Image by Shutterstock/NotionPic





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)