As an SEO you may be taking the full advantage of FireFox’s built-in “View source” option. I for one use it multiple times a day for any type of diagnostics. This post looks at a few ways to make viewing the source code of any page more usable.
X-Ray
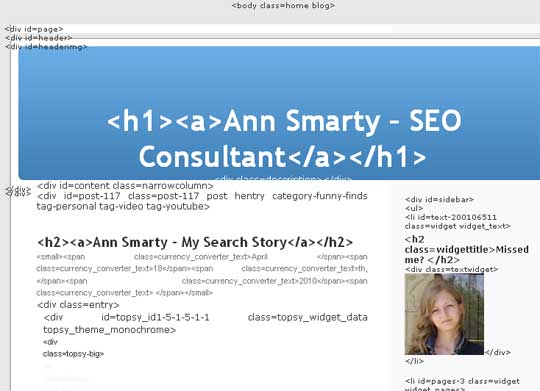
X-Ray is a great FireFox addon that makes it much easier to compare the source code with an actual web interface. In fact, it inserts coding right within the page, so you can clearly see which code is used for which web page element.
When applied to a page it can help you see how the document was constructed without having to go back and forth between the source code and the page in your browser.
This way the addon, makes it much easier to:
- See the page HTML (semantic) structure including the headings
- See the document structure including <div> and <p> classes, etc.

Other relevant tools
If you think the tool above might turn useful, here are a few more tools I previously reviewed that help with similar tasks:
- Easily Create a Page Heading Map in FireFox: this tool makes it easier to view and diagnose the heading structure of any web document:
- It shows all headings in the document, including those hidden with CSS techniques or those without content.
- It warns when there are no headings in the document.
- It warns when there are skipping level in the headings structure.
- FireFox Addons to Explore Page Source Code: my old collection of addons (dating back to 2008) listing some still valid tools:
- View Source Chart (Graphically displays source structure.)
- PageDiff (Compares code of several pages.)
- Html Validator (Validates HTML of the current page.)
- HighlightAll (Highlights identical elements in the code.)




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)